React16+Redux 实战企业级大众点评Web App【已完结】


-
第1章 课程介绍
本章主要介绍课程大纲、课程目标,以及开发环境搭建和实战案例演示。
- 1-1 课程导学试看
- 1-2 前置准备
-
第2章 React项目脚手架:create-react-app
本章介绍React生态中最流行的脚手架:Create React App, 包括安装、基本用法、创建Mock数据等。
- 2-1 创建项目结构
- 2-2 Mock数据的使用
-
第3章 React思维方式:跟着Todo项目学习React思想
本章以Todo项目为例,从React组件化思想角度出发,详细讲解使用React开发页面的基本流程和基本方法。
- 3-1 组件划分试看
- 3-2 编写静态组件
- 3-3 如何设计State
- 3-4 分析State保存位置
- 3-5 添加交互行为
-
第4章 Redux基础:跟着Todo项目学习Redux
Redux是React技术栈中最常用的状态管理库。本章介绍了Redux中Action、Reducer、Store三大基本概念及使用方式,redux-thunk处理异步Action, 以及Redux和React相结合的库react-redux的使用。
- 4-1 Redux基本思想
- 4-2 设计应用state
- 4-3 定义Action
- 4-4 action的处理器:reducer
- 4-5 reducer拆分
- 4-6 创建store
- 4-7 集成react-redux(容器型组件拆分)
- 4-8 集成react-redux(容器型编写)
- 4-9 集成react-redux 回顾
- 4-10 异步Action(1)
- 4-11 异步Action(2)
- 4-12 Redux调试工具
-
第5章 Redux 进阶:用好Redux必备
Redux抽象程度高,实际使用难度大。本章对Redux最佳实践进行了总结,包括项目结构组织方式、State设计原则、Selector函数的使用等;然后介绍了Redux中的高阶技术:Store Enhancer和Middleware的使用;最后还介绍了常和Redux搭配使用的两个库: Immutable.js和Reselect。…
- 5-1 项目结构组件方式试看
- 5-2 State设计原则
- 5-3 selector函数
- 5-4 深入理解前端状态管理思想
- 5-5 Middleware(中间件)
- 5-6 store enhancer
- 5-7 常用库集成:Immutable.js(1)
- 5-8 常用库集成:Immutable.js(2)
- 5-9 常用库集成: Reselect
-
第6章 React Router 4:全新的React组件式的动态路由库
本周介绍了客户端路由的概念,并引出React Router 4基础用法的介绍,同时对React Router 4在思维方式上区别于之前版本的内容做了讲解。
- 6-1 客户端路由和服务端路由
- 6-2 Router相关库
- 6-3 路由配置:Route
- 6-4 路由匹配
- 6-5 路由渲染组件的方式
- 6-6 React Router4的全新思维
-
第7章 大众点评前端架构设计
本章介绍前端架构的基本含义和主要内容。并以大众点评WebApp为例,从工程化和系统抽象两个层面搭建项目架构,为后面具体页面的开发打下基础。
- 7-1 前端架构是什么
- 7-2 案例分析
- 7-3 前端架构之工程化准备(1)
- 7-4 前端架构之工程化准备(2)
- 7-5 前端架构之抽象1:状态模块定义
- 7-6 前端架构之抽象2:网络请求层封装( redux-thunk)(1)
- 7-7 前端架构之抽象2:网络请求层封装( redux-thunk)(2)
- 7-8 前端架构之抽象2:网络请求层封装( redux中间件)(1)
- 7-9 前端架构之抽象2:网络请求层封装(redux中间件)(2)
- 7-10 前端架构之抽象3:通用错误处理
-
第8章 首页开发
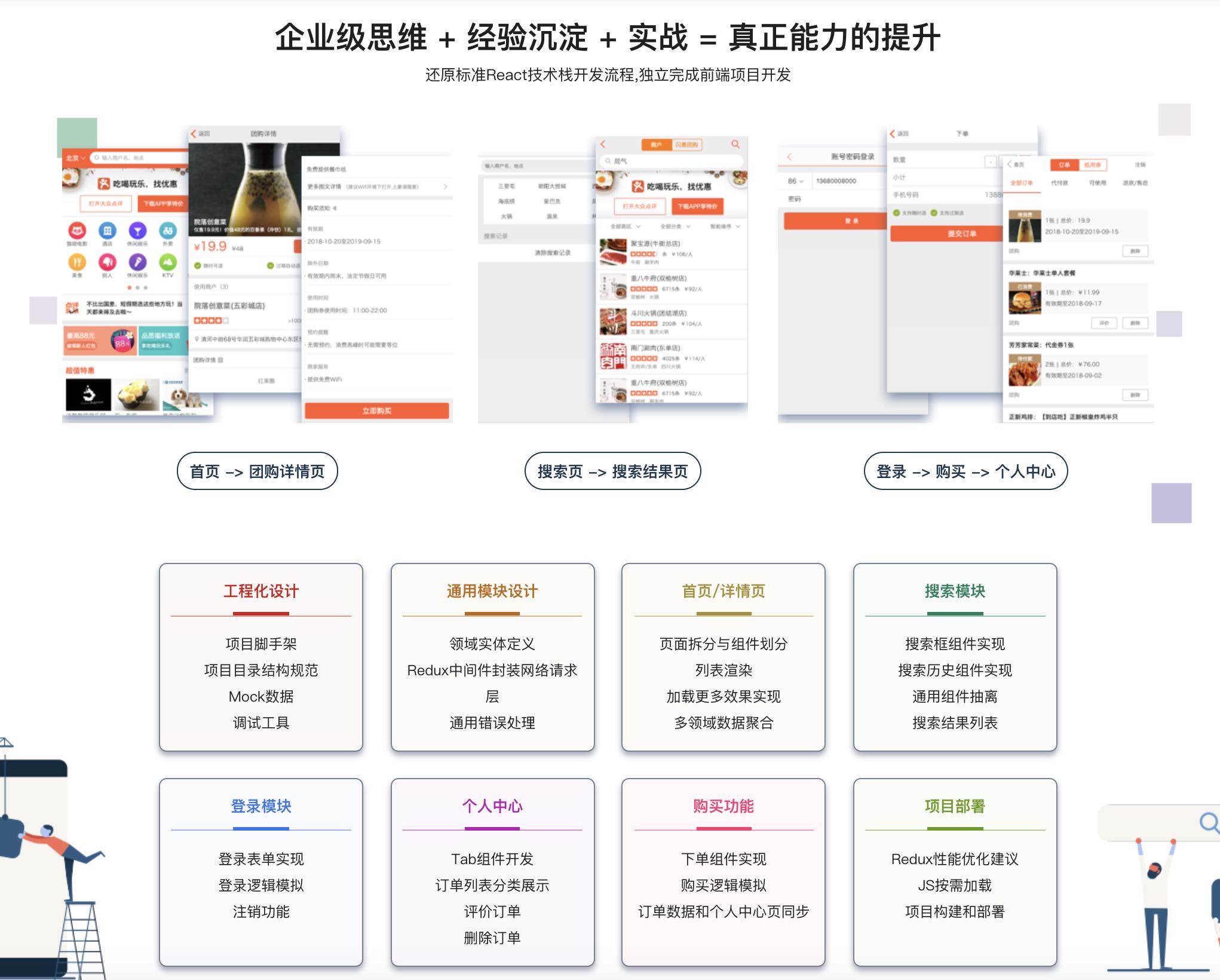
本章讲解大众点评WebApp首页的开发,从页面组件划分开始,然后逐个实现组件,再设计对应的状态模块,最后完成组件和状态模块的连接。后续页面也都遵循这个开发流程。页面功能上,主要实现了商品列表展示,加载更多效果实现,以及导航到其他页面的路由集成。…
- 8-1 页面分析和组件划分
- 8-2 组件开发:分类菜单
- 8-3 组件开发:点评头条
- 8-4 组件开发:超值特惠
- 8-5 组件开发:猜你喜欢
- 8-6 加载更多功能实现
- 8-7 首页其他组件开发
- 8-8 redux状态管理:定义首页所需状态
- 8-9 redux状态管理:定义首页actions
- 8-10 redux状态管理:定义首页reducers
- 8-11 redux状态管理:首页连接redux
- 8-12 redux 作为数据缓存层的作用
- 8-13 集成React Router
-
第9章 团购详情页开发
本章开发团购详情页,讲解详情页基本组件和逻辑的开发,并演示redux从多个状态模块中聚合数据的方法。
- 9-1 页面分析和组件划分
- 9-2 组件开发:团购基本信息
- 9-3 组件开发:商户基本信息
- 9-4 组件开发:团购详情
- 9-5 组件开发:购买须知
- 9-6 组件开发:其他组件
- 9-7 redux状态管理:设计详情页state
- 9-8 redux状态管理:设计详情页action
- 9-9 redux状态管理:设计详情页reducer
- 9-10 redux状态管理:详情页连接redux(1)
- 9-11 redux状态管理:详情页连接redux(2)
-
第10章 搜索页开发
本章开发搜索页面,实现搜索框组件,并支持按照热门关键词直接搜索,搜索记录会保存到搜索历史组件中。
- 10-1 页面分析和组件划分
- 10-2 组件开发:搜索框组件
- 10-3 组件开发:热门搜索词组件
- 10-4 组件开发:搜索历史组件
- 10-5 redux状态管理:设计搜索页state
- 10-6 redux状态管理:设计搜索页action
- 10-7 redux状态管理:设计详情页reducer
- 10-8 redux状态管理:搜索页连接 redux(1)
- 10-9 redux状态管理:搜索页连接 redux(2)
-
第11章 搜索结果页开发
本章开发搜索结果页面。执行搜索操作后,会跳转到搜索结果页,搜索结果以列表形式展现。
- 11-1 页面分析和组件划分
- 11-2 组件开发:搜索结果列表
- 11-3 组件开发:其他组件
- 11-4 redux模块设计
- 11-5 连接 redux
-
第12章 登录页开发
本章开发登录页面,实现登录表单以及登录的前端模拟实现、注销逻辑,还介绍了使用React Router封装页面登录态校验。
- 12-1 页面分析和组件划分
- 12-2 登录页组件开发
- 12-3 redux模块设计
- 12-4 连接 redux
- 12-5 使用React Router 校验页面登录状态
- 12-6 登录状态持久化
-
第13章 个人中心开发
本章开发个人中心页。包含订单分类的Tab组件,订单列表,以及订单删除和评价功能。
- 13-1 页面分析和组件划分
- 13-2 组件开发(UserMain 组件)
- 13-3 组件开发(OrderItem组件)
- 13-4 redux模块设计(actions 编写)
- 13-5 redux模块设计(reducers编写)
- 13-6 连接 redux
- 13-7 订单删除功能(UI实现)
- 13-8 订单删除功能(actions 编写)
- 13-9 订单删除功能(reducers 编写)
- 13-10 订单删除功能(组件 和 redux 模块连接)
- 13-11 订单评价功能(UI实现)
- 13-12 订单评价功能(redux 模块)-1
- 13-13 订单评价功能(redux 模块)-2
- 13-14 订单评价功能(组件和 redux 模块连接)-1
- 13-15 订单评价功能(组件和 redux 模块连接)-2
-
第14章 购买功能开发
本章实现订单购买功能,涉及表单组件、受控组件管理,讲解通过Redux状态层对页面录入信息的管理和同步。
- 14-1 页面分析和组件开发(1)
- 14-2 页面分析和组件开发(2)
- 14-3 redux模块设计
- 14-4 连接 redux
- 14-5 下单数据和个人中心页同步
-
第15章 项目优化、构建和部署
本章使用Reselect对实战案例性能进一步优化,同时在编译构建阶段,对JS进行分片,提高页面加载性能,最后将编译包部署到Nginx上。
- 15-1 性能优化:集成 Reselect
- 15-2 性能优化:组件按需加载(1)
- 15-3 性能优化:组件按需加载(2)
- 15-4 项目构建和部署
-
第16章 课程总结
本章回顾课程的主要知识点,并给出在项目中使用React技术栈的若干建议。
- 16-1 课程总结