Electron开发仿网易云音乐播放器【MK351 已完结】


-
第1章 进入Electron的世界
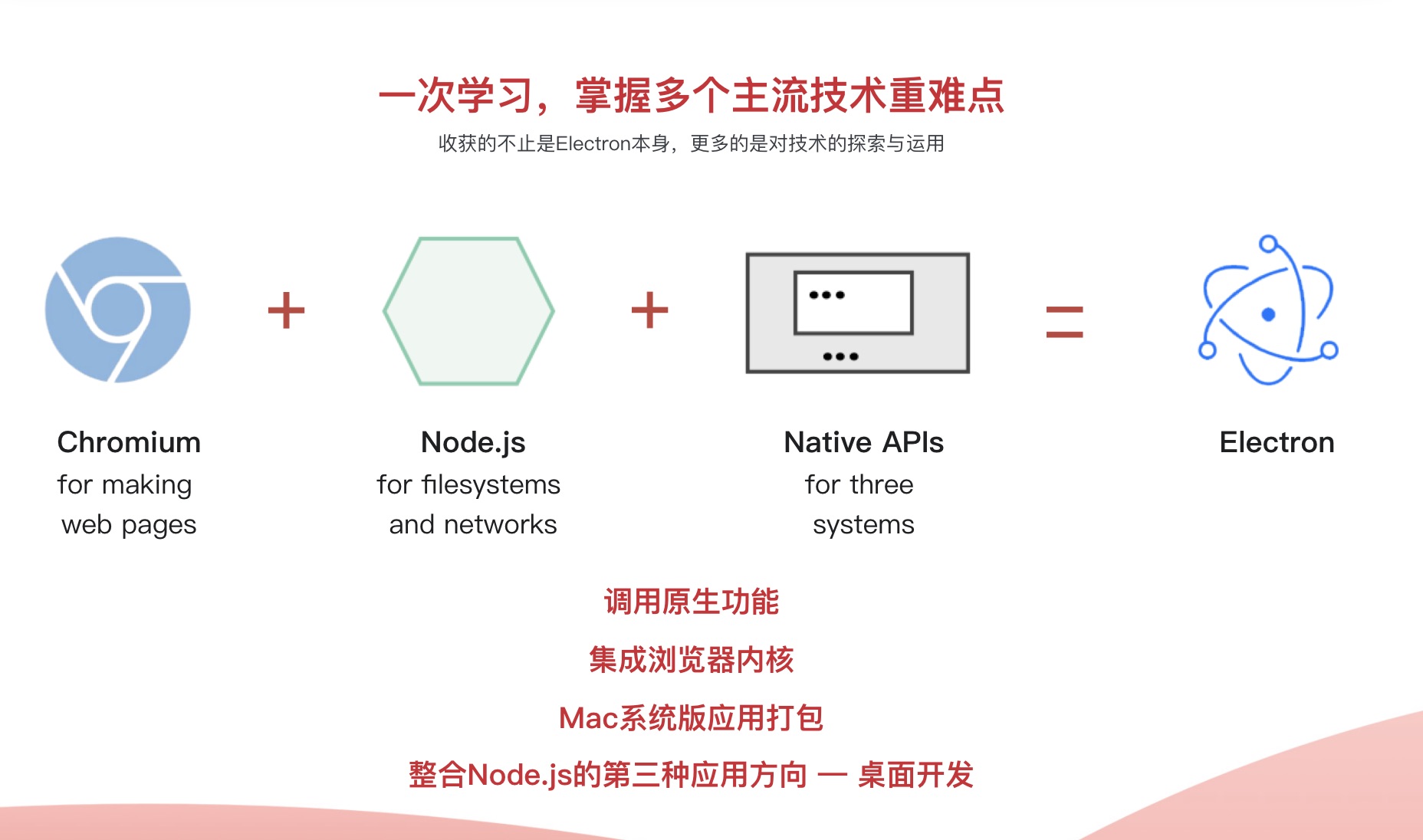
Electron是全球最大的技术社区GitHub推出的使用HTML、CSS和JavaScript构建跨平台的桌面应用框架。本章主要讲解什么是Electron以及配置Electron的开发环境。
- 1-1 什么是 Electron试看
- 1-2 配置开发环境试看
-
第2章 第一个Electron应用
本章通过第一个简单的Electron Demo讲解Electron中最核心的主进程与渲染进程、browserWindow以及进程之间的通信等内容。
- 2-1 主进程和渲染进程
- 2-2 创建 browserWindow
- 2-3 进程间通信
-
第3章 播放器应用的演示与分析
本章从应用的原型图出发,分析播放器应用的功能流程以及工程文件结构等内容。
- 3-1 从原型图出发试看
- 3-2 功能流程和文件结构
-
第4章 播放器应用之添加音乐窗口
本章从首页开始制作,创建添加音乐的窗口,并通过Dialog模块实现添加音乐模块,以及使用Electron Store实现数据的持久化存储。
- 4-1 从首页样式开始
- 4-2 创建添加音乐窗口
- 4-3 创建窗口类
- 4-4 使用Dialog模块添加音乐文件
- 4-5 展示添加的文件列表
- 4-6 使用Electron Store持久化数据
- 4-7 音乐持久化存储类
- 4-8 使用存储类保存数据
-
第5章 播放器应用之播放器窗口
本章主要讲解播放器应用中的渲染主窗口,其中包括音乐列表功能,以及音乐播放功能等内容。
- 5-1 获取数据渲染主窗口列表之概念
- 5-2 获取数据渲染主窗口列表之编码
- 5-3 播放音乐难点分析
- 5-4 主窗口播放音乐编码(上)
- 5-5 主窗口播放音乐编码(下)
- 5-6 添加音乐播放器状态(上)
- 5-7 添加音乐播放器状态(下)
-
第6章 应用打包与分发
本章主要以MacOS系统为例,讲解如何通过Electron Builder打包Electron应用程序。
- 6-1 安装Electron Builder
- 6-2 添加Electron Builder配置文件
- 6-3 在MacOS平台打包程序
-
第7章 总结与展望
总结本课程中的核心Electron技术中的重点、难点,基于本课程展望更高阶的Electron课程计划。
- 7-1 总结与展望
-
第8章 《Electron+React+七牛云 实战跨平台桌面应用》实战课试看
《Electron+React+七牛云 实战跨平台桌面应用》实战课的简介,介绍了学习这门课程的收获以及项目展示(内附彩蛋)。新课程将于 9 月 2 日上线,课程链接是 https://coding.imooc.com/class/384.html
- 8-1 学习本课程的收获以及案例展示(内附彩蛋)
-
第9章 《Electron+React+七牛云 实战跨平台桌面应用》实战课试看
这一章节是《Electron+React+七牛云 实战跨平台桌面应用》实战课的第八章,这一章开始进入 Node.js 的世界,使用 FS 模块完成文件的增删改,同时还使用 Electron store 完成文件索引的持久化保存。
- 9-1 在 React 中使用 Node.js
- 9-2 FS 模块初试牛刀
- 9-3 FS 模块使用 Promise 改造-
- 9-4 在 App 中集成文件操作
- 9-5 数据持久化解决方案
- 9-6 将 Electron store 集成到 App 中
- 9-7 添加持久化数据逻辑代码
- 9-8 由一个 Bug 引发的思考