Electron开发实战【已完结】
你将获得
- 掌握Web到桌面端的开发技巧;
- 构建一个完整的远程控制项目;
- Electron工程化建设的核心方法;
- 融会贯通Node.js、WebRTC等前端体系。
讲师介绍
邓耀龙,美团高级前端工程师
2014 年加入美团,目前负责美团企业办公平台(大象)桌面端。2016年开始,在公司内推行Electron工程化的业务支撑工作,负责Electron桌面应用基础建设,包括崩溃治理,异常监控,灰度发布 & 更新等,致力于提升桌面端开发的交付效率和交付质量。曾在2019年QCon大会上分享过《Electron 在企业 IM 前端工程实践》主题演讲。
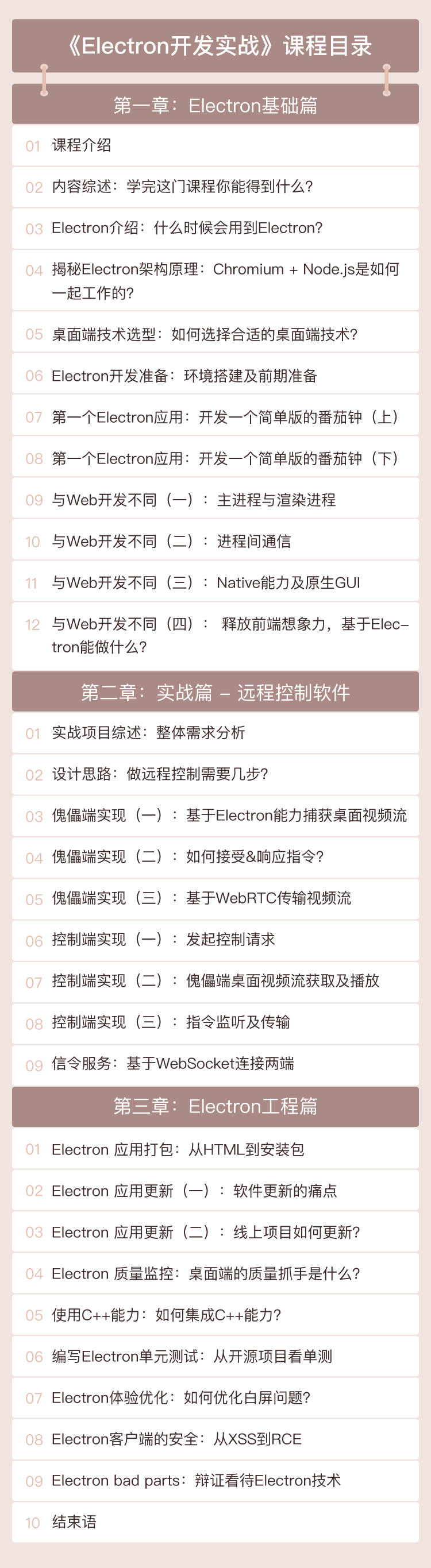
课程介绍
正如Electron官方所说“如果你可以建一个网站,你就可以建一个桌面应用程序”,Electron是一个使用JavaScript, HTML和CSS等Web 技术创建原生程序的框架,前端开发者可以在不需要学习其他语言和技能的情况下,快速开发跨平台桌面应用。它将“Chromium”和“Node.js”很好的集成在了一起,并明确分工,Electron负责硬件部分,“Chromium”和“Node.js”负责界面与逻辑,构成了一个成本低廉却十分高效的优秀“集成框架”。
Electron涉及的技术栈比较多,不仅需要了解客户端知识,在客户端中使用Node.js、集成C++、Rust等三方库,还会涉及到多进程概念等等,对于基础薄弱的前端工程师不太友好。并且在实际开发项目中推行Electron,工程化建设流程上有很多技术关键点和坑,需要丰富的实战经验来化解。
因此极客时间推出这门Electron开发的实战课程,不仅会带你完整的开发一个桌面远程控制项目,将其应用于工作中,还会针对工程化建设进行指引,有哪些技术关键点,又有哪些需要你跨过的坑,带你逐步深入并掌握。