React+TypeScript高仿AntDesign开发企业级UI组件库【已完结 8G】




-
第1章 课程导学(此章节必看)
介绍了整个课程的背景知识,项目简介,学习流程,可以掌握的知识点,以及学习方法和前置知识。
- 1-1 导学(不看错过1个亿)试看
- 1-2 代码库使用注意事项(必看)
-
第2章 欢迎来到类型的世界 – Typescript
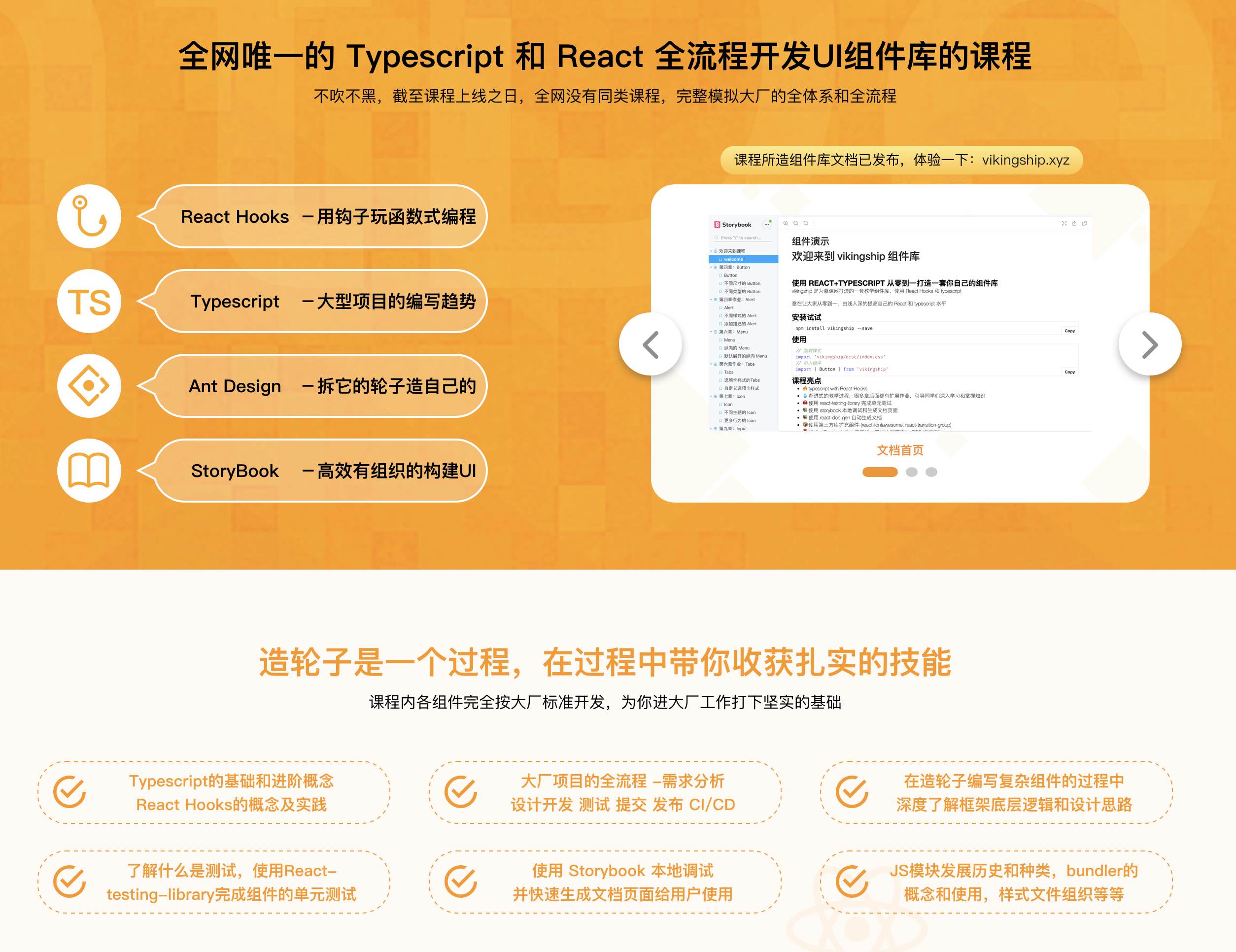
本章主要帮助大家理解 TypeScript 可以解决的问题和所带来的优势,带领大家学习 TS 中的各种基础类型,然后进阶到复杂类型,包括:Array, Tuple, interface, function, Class, Enum, Generices等,迅速帮助大家理解 TS 的基础使用方式和语法。 …
- 2-1 什么是 Typescript试看
- 2-2 为什么要使用 Typescript
- 2-3 安装和初试 Typescript
- 2-4 基础类型
- 2-5 any 类型和联合类型
- 2-6 Array 和 Tuple
- 2-7 interface 初探
- 2-8 函数和类型推断
- 2-9 类(Class)第一部分
- 2-10 类(Class)第二部分
- 2-11 类和接口
- 2-12 枚举(Enum)
- 2-13 泛型(Generics) 第一部分
- 2-14 泛型(Generics) 第二部分 – 约束泛型
- 2-15 泛型(Generics) 第三部分 – 类和接口
- 2-16 类型别名和类型断言
- 2-17 声明文件
-
第3章 神奇的 React 配合 typescript,完美输出
本章回顾了 React 的基础知识,从而引出了全新的 React Hooks,配合上一章typescript的基础知识,详细讲解了 useState, useEffect, 自定义Hook,useContext 和 useRef 等基础知识,为组件库的开发打下坚实基础。
- 3-1 React简介和基础知识回顾
- 3-2 配置 react 开发环境
- 3-3 第一个组件 – ts为组件助力
- 3-4 什么是 和 为什么要使用 React Hook
- 3-5 在函数组件使用 state – useState Hook
- 3-6 useEffect 第一部分 – 初出茅庐
- 3-7 useEffect 第二部分 – 有始有终
- 3-8 useEffect 第三部分 – 控制运行
- 3-9 自定义 Hook – 重构 MouseTracker
- 3-10 自定义 Hook 第二部分 – HOC的劣势
- 3-11 自定义 hook 第三部分 – 正确的方式完成 URLLoader
- 3-12 useRef – state遇到的难题
- 3-13 useRef – 多次渲染之间的纽带
- 3-14 useContext – 解决多层传递属性的灵丹妙药
- 3-15 hook 规则和其他 hook
-
第4章 组件库起航 – 你真的能写的好看起来简单的 Button 组件吗?
本章正式进入组件库的编写,前半部分规定了文件结构和代码规范,分析了样式解决方案,添加了一系列样式的基础元素,后半部分渐进式的完成了 Button 组件的编码工作。
- 4-1 组件库开始起航 – 需求分析
- 4-2 文件结构和代码规范
- 4-3 样式解决方案分析
- 4-4 做一次设计师 – 添加自己的色彩体系
- 4-5 更多样式变量 – 添加字体变量解决方案
- 4-6 初次亮相 – 添加 normalize.css
- 4-7 Button 组件需求分析
- 4-8 小试牛刀 – Button 组件编码 第一部分
- 4-9 添加 Button 基本样式
- 4-10 升级 Button 组件样式
- 4-11 精益求精 – Buton 组件编码第二部分试看
- 4-12 完成 Alert 组件
-
第5章 组件测试
本章从什么是测试入手,简介了测试的基本概念,介绍通用测试工具 Jest 和 React 测试框架 react-testing-library,然后使用这两种工具完成Button组件的单元测试。
- 5-1 为什么要有测试
- 5-2 通用测试框架 Jest 出场
- 5-3 React 测试工具 – react-testing-library
- 5-4 添加Button 测试代码 第一部分
- 5-5 添加Button 测试代码 第二部分
- 5-6 Alert 组件添加测试用例
-
第6章 更上一层楼 – 完成 Menu 组件
本章在前两章的基础上,更上一层楼,完成Menu 组件,从需求分析,到组件编码,到再次分析需求,到再次完成编码,最后完成组件的所有单元测试。
- 6-1 Menu 组件需求分析
- 6-2 基础架构 – Menu组件编码第一部分
- 6-3 需求升级 – Menu 组件编码第二部分
- 6-4 添加 Menu 样式
- 6-5 测试驱动 – Menu 测试添加
- 6-6 日趋完美 – Menu 组件编码第三部分
- 6-7 功能继续升级 – SubMenu 下拉菜单编码第一部分
- 6-8 添加交互 – SubMenu下拉菜单编码第二部分
- 6-9 大功告成 – SubMenu 下拉菜单编码第三部分
- 6-10 完美组件 – SubMenu 组件添加测试
- 6-11 Tabs 组件
-
第7章 他山之石 – Icon 组件 和 Transition 组件
本章介绍怎样使用第三方库 Fontawesome 和 React-Transition-Group 完成图标和 React 动画的解决方案,同时将它们经过自定义,改造成新的组件。
- 7-1 图标解决方案简介
- 7-2 他山之石 – Icon组件编码第一部分
- 7-3 Icon 组件样式添加
- 7-4 让图标动起来 – 动画效果第一种实现方法
- 7-5 React Transition Group 简介
- 7-6 React Transition Group 实践 – 动画效果第二种实现方式
- 7-7 尽善尽美 – React Transition Group 添加菜单消失的动画
- 7-8 拿来主义 – 自定义 Transition 组件编码第一部分
- 7-9 拿来主义 – 自定义 Transition 组件编码第二部分
- 7-10 完成的 Icon 和 Transition 组件
-
第8章 Storybook – 本地调试组件和生成文档页面的利器
本章从 Stroybook 的定义和安装入手,再到怎样添加 Story,安装插件,到最后完成自动生成文档的任务。
- 8-1 什么是 Storybook
- 8-2 安装 Stroybook
- 8-3 Storybook 支持 Typescript
- 8-4 展示秀- 为 Button 添加 Story
- 8-5 如虎添翼 – Stroybook addon插件系统介绍
- 8-6 更多信息 – 添加 Storybook addon-info 插件
- 8-7 自动生成文档 – 添加 react-docgen-typescript 第一部分
- 8-8 自动生成文档 – 添加 react-docgen-typescript 第二部分
- 8-9 大功告成 – Storybook 最终样式调整
- 8-10 完成的 storybook 的架构,给剩下的组件添加 stories
-
第9章 进入表单的世界 – Input 组件和 AutoComplete 组件
本章进入表单的世界,从简单组件 Input 入手,引出 AutoComplete 组件的分析和实现,在这个过程中,我们会学习 异步请求,函数防抖,键盘事件,useRef 等一系列功能。
- 9-1 知己知彼 -Input 组件需求分析
- 9-2 抛砖引玉 – Input 组件伪代码实现
- 9-3 持续优化 – Input组件代码实现和优化过程
- 9-4 新的挑战 – AutoComplete组件分析
- 9-5 基本骨架 – AutoComplete 编码第一部分
- 9-6 AutoComplete 支持自定义模版
- 9-7 异步来了 – AutoComplete 支持异步请求编码
- 9-8 老瓶新酒 – 使用自定义Hook实现 函数防抖
- 9-9 AutoComplete 支持键盘事件
- 9-10 妙用 useRef – 实现 clickOutSide 功能-
- 9-11 完美收尾 – AutoComplete 添加单元测试
- 9-12 Select 组件
-
第10章 终极任务 – Upload 组件
本章实现了 Upload 组件从分析,编码,测试的全过程,在这个过程中,我们将会学到:使用 axios 发送异步请求,在线 mock server 的简单使用,HTTP 异步上传文件的基本知识,拖动文件上传怎样实现,异步和拖动怎样写单元测试。
- 10-1 最终任务 – Upload组件需求分析
- 10-2 下一代 HTTP 库 – axios
- 10-3 在线 mock server 和 axios 简单使用
- 10-4 上传文件的基本方式
- 10-5 完成基本流程 – Upload 组件编码第一部分
- 10-6 完善生命周期 – Upload 组件编码第二部分
- 10-7 创建列表数据 – UploadList 组件编码第一部分
- 10-8 显示上传数据 – UploadList 组件编码第二部分
- 10-9 显示上传进度 – 添加 Progress 组件
- 10-10 精益求精 – 再次分析 Upload 组件更近一步需求
- 10-11 Upload 增强交互第一部分
- 10-12 拖动上传 – 支持 Drag and Drop
- 10-13 异步怎样测试? – Upload 测试第一部分
- 10-14 拖动事件怎样测试? – Upload 测试第二部分
-
第11章 Javascript 模块打包 – 需要什么类型的模块供各种环境使用?
本章从 Javacript 模块化历史说起,描述了 webpack 等 bundler 的主要功效,对比不同的模块类型的优劣,然后使用 tsc 打包成 es6 modules,并且使用 npm link 在本地完成测试。
- 11-1 Javascript模块化发展历史
- 11-2 webpack 到底完成什么任务? – bundler的神奇功效
- 11-3 怎样选择 Javascript 模块格式?
- 11-4 创建组件库模块入口文件
- 11-5 驯服tsc – tsconfig 编写第一部分
- 11-6 驯服 tsc – tsconfig 编写第二部分
- 11-7 生成最终使用的样式文件
- 11-8 使用 npm link 本地测试组件库 第一部分
- 11-9 使用 npm link 本地测试组件库 第二部分
-
第12章 大功告成 – 发布到 Npm,以及添加 CI/CD 支持
本章从 Npm 的简介开始,介绍了怎样将组件库发布到 npm,然后优化了 package.json 的依赖,再到添加 commit 和发布检查,最后介绍了使用 travis 完成组件库 CI/CD 的一些基本流程。
- 12-1 Npm 简介
- 12-2 发布组件库到 npm
- 12-3 瘦身任务 – 精简 package.json 依赖
- 12-4 万无一失 – 添加发布和 commit 前检查
- 12-5 使用 Storybook 生成静态文档页面
- 12-6 CI CD 简介
- 12-7 使用 travis 自动运行测试
- 12-8 使用 travis 自动发布文档页面
-
第13章 课程总结
本课程的回顾和总结以及展望。
- 13-1 课程总结