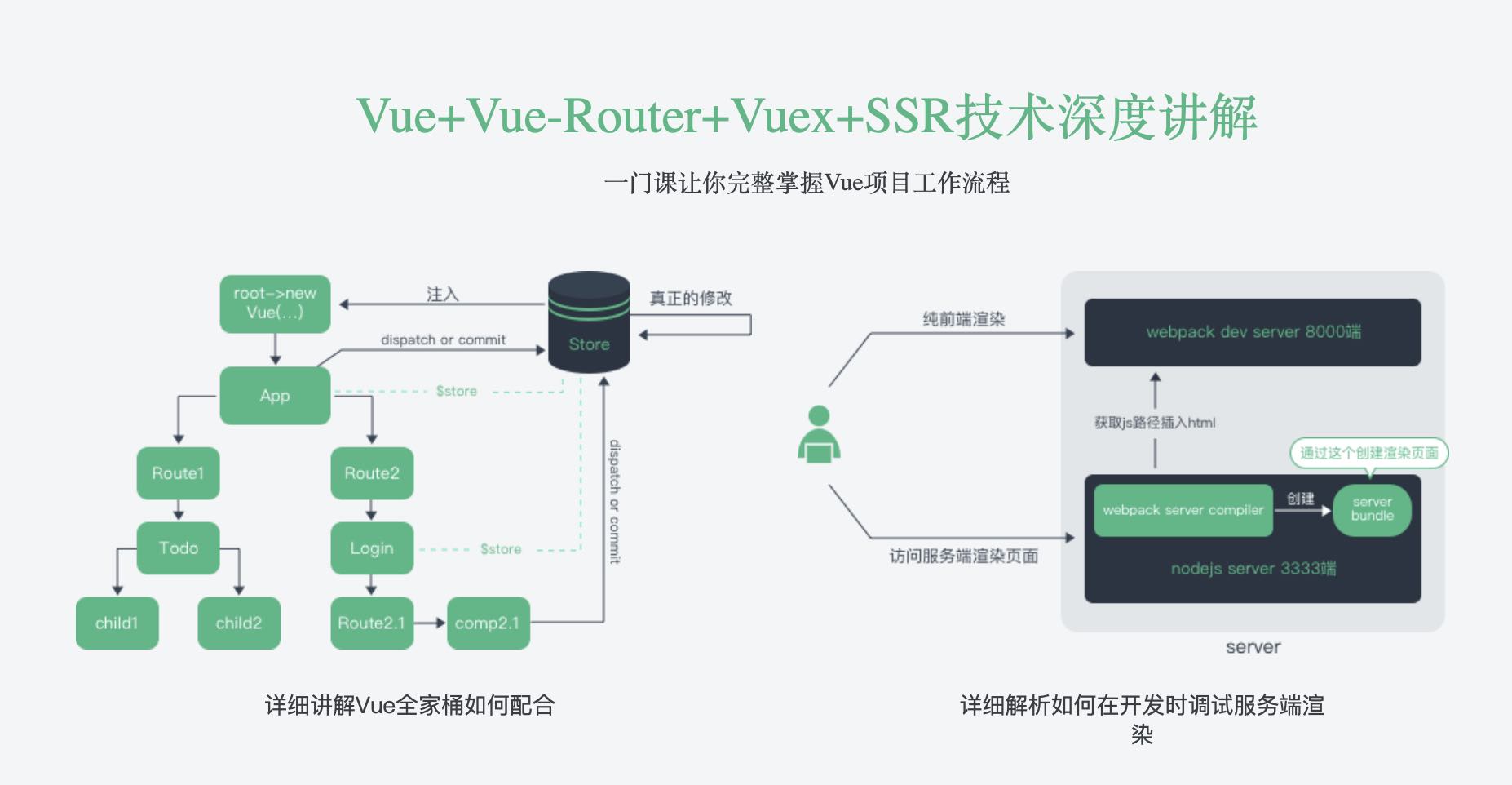
Vue核心技术 Vue+Vue-Router+Vuex+SSR实战精讲
-
第1章 课程介绍
课程介绍,介绍课程的章节安排和学习本门课程的一些注意点。
- 1-1 课程导学试看
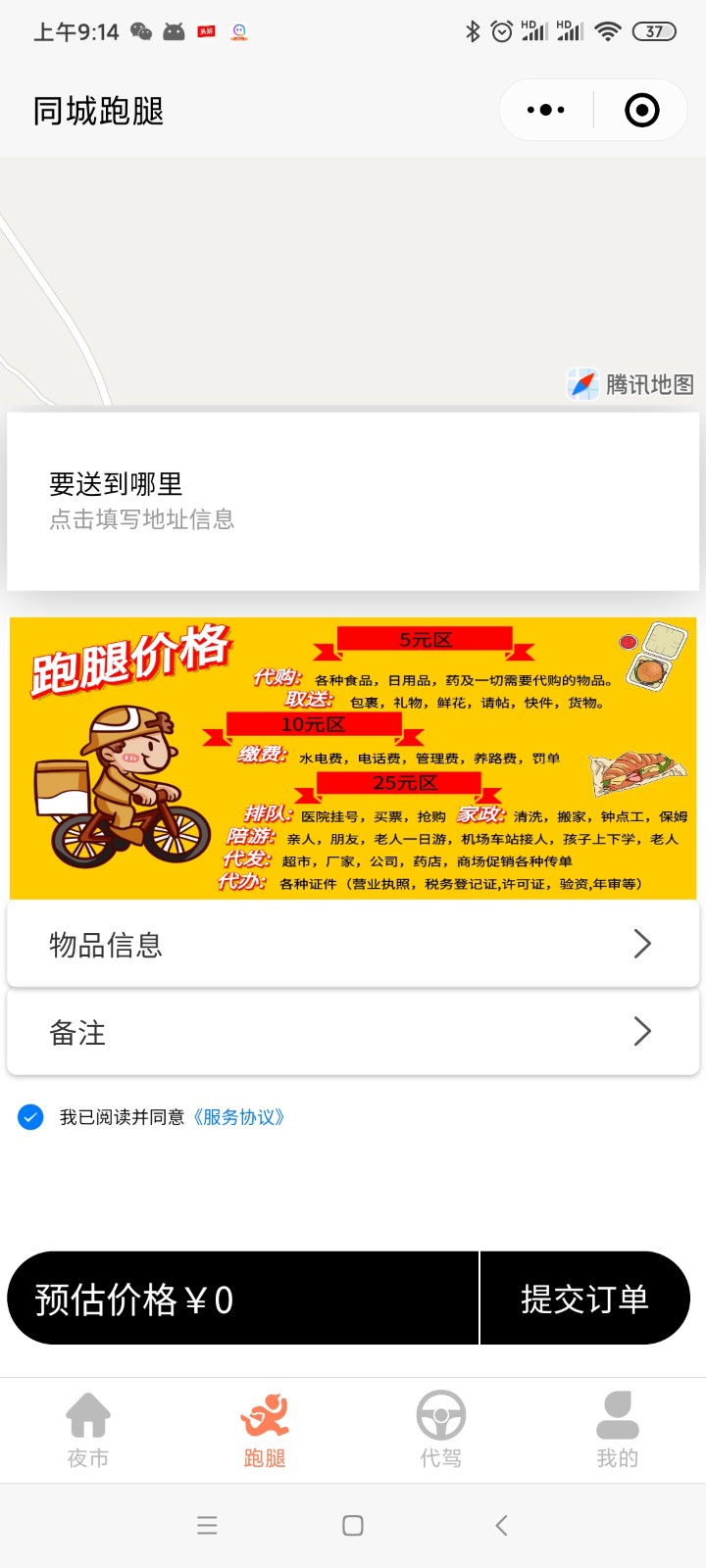
- 1-2 项目介绍
- 1-3 Webpack4升级注意
- 1-4 项目运行报错最新问题总结
- 1-5 (如果您初学,建议您先跟着课程版本走,项目完成后再升级)补充Webpack4.29升级(1)
- 1-6 (如果您初学,建议您先跟着课程版本走,项目完成后再升级)补充Webpack4.29升级(2)
- 1-7 (如果您初学,建议您先跟着课程版本走,项目完成后再升级)补充vue-loader15.6.2升级
-
第2章 Vue+Webpack的前端工程工作流搭建
详细讲解webpack的配置以及vue-loader,css-module等较为高级的内容如何进行配置。
- 2-1 项目目录升级-一个正式项目的目录结构
- 2-2 vue-loader配置
- 2-3 css module配置
- 2-4 安装使用eslint和editorconfig以及precommit
- 2-5 Webpack4升级
-
第3章 Vue核心知识
从Vue的实例、生命周期、原生指令、数据绑定、特殊API和组件开发等角度详细分析Vue的方方面面。并且深入讲解Vue的组件开发,包括一些高级属性slot、自定义双向绑定、render function等。
- 3-1 一点小准备-单独讲解vue核心内容的配置
- 3-2 Vue实例
- 3-3 Vue的生命周期方法
- 3-4 Vue的数据绑定
- 3-5 computed和watch使用场景和方法
- 3-6 Vue的原生指令
- 3-7 Vue的组件之组件的定义
- 3-8 Vue的组件之组件的继承.mp4
- 3-9 Vue的组件之自定义双向绑定
- 3-10 Vue的组件之高级属性
- 3-11 Vue的组件之render function
-
第4章 Vue-Router和Vuex
首先把Vue-Router和Vuex集成到项目开发当中。然后分别讲解Vue-Router和Vuex的详细使用方法和API,包括Router的配置,导航守卫,Vuex的配置,分模块等。并实现了Vuex Store的热更替功能。
- 4-1 Vue-router之集成
- 4-2 Vue-router之配置
- 4-3 Vue-router之路由参数传递
- 4-4 Vue-router之导航守卫
- 4-5 Vuex之集成
- 4-6 Vuex之state和getters
- 4-7 Vuex之mutation和action
- 4-8 Vuex之模块
- 4-9 Vuex之其他一些API和配置
-
第5章 服务器渲染
在项目当中加入Node Server,同时集成服务端渲染。解决服务端渲染需要考虑的基础问题,包括开发时如何跟webpack-dev-server配合,title信息的处理,正式环境的服务端渲染使用等。
- 5-1 开发时服务端渲染的配置和原理试看
- 5-2 使用koa实现node server
- 5-3 服务端渲染的entry配置
- 5-4 开发时服务端渲染静态资源路径处理
- 5-5 使用vue-meta处理元信息
- 5-6 生产环境服务端渲染
-
第6章 高级组件开发
通过两个高级组件:Notification和Tabs,讲解一些只有在高级组件开发当中才会用到的开发技巧。比如通过extend继承组件,通过一个js方法调用组件的显示,以及嵌套组件父组件显示子组件中的内容等。
- 6-1 notification之基本组件实现
- 6-2 notification之通过方法调用
- 6-3 notification之优化
- 6-4 tabs组件之基本组件实现
- 6-5 tabs组件之选中状态和切换
- 6-6 tabs组件之在父组件中渲染子组件的slot
-
第7章 项目开发
首先开发服务端的API接口,然后进行前后端的接口联调,登录页面的实现,以及最后调整服务端渲染的代码,让服务端渲染的时候用到的数据可以在客户端重用。
- 7-1 服务端api请求基础实现
- 7-2 数据API实现
- 7-3 后端登录接口实现以及session的使用.mp4
- 7-4 登录页面实现
- 7-5 联调第一个API
- 7-6 请求错误处理和登录接口联调
- 7-7 所有接口进行联调
- 7-8 在数据请求的时候使用全局loading
- 7-9 在服务端渲染时获取数据试看
- 7-10 前后端数据复用以及服务端用户认证
- 7-11 服务端渲染进行redirect操作
- 7-12 createRenderer的方式进行服务端渲染
- 7-13 正式环境打包以及异步模块打包优化
-
第8章 部署和总结
通过PM2在服务器上部署项目应用,并自动化把静态资源部署到七牛CDN上面。同时使用nginx配置让应用可以通过域名访问。最后总结课程内容。
- 8-1 pm2使用以及服务器端部署
- 8-2 静态资源上传cdn
- 8-3 总结