再学JavaScript ES(6-10)全版本语法大全【已完结 3G】


-
第1章 课程介绍与环境搭建
JS作为前端的立身之本,让大家了解学习这门课的必要性。考虑到很多同学刚刚接触前端或者对工程化方法不太了解,为了快速进入到学习状态,我们提供了极其简单的方式帮大家准备好学习环境。
- 1-1 课程导学试看
- 1-2 电子书位置
- 1-3 环境准备
- 1-4 Node 安装
- 1-5 初始化项目
- 1-6 编辑器配置
-
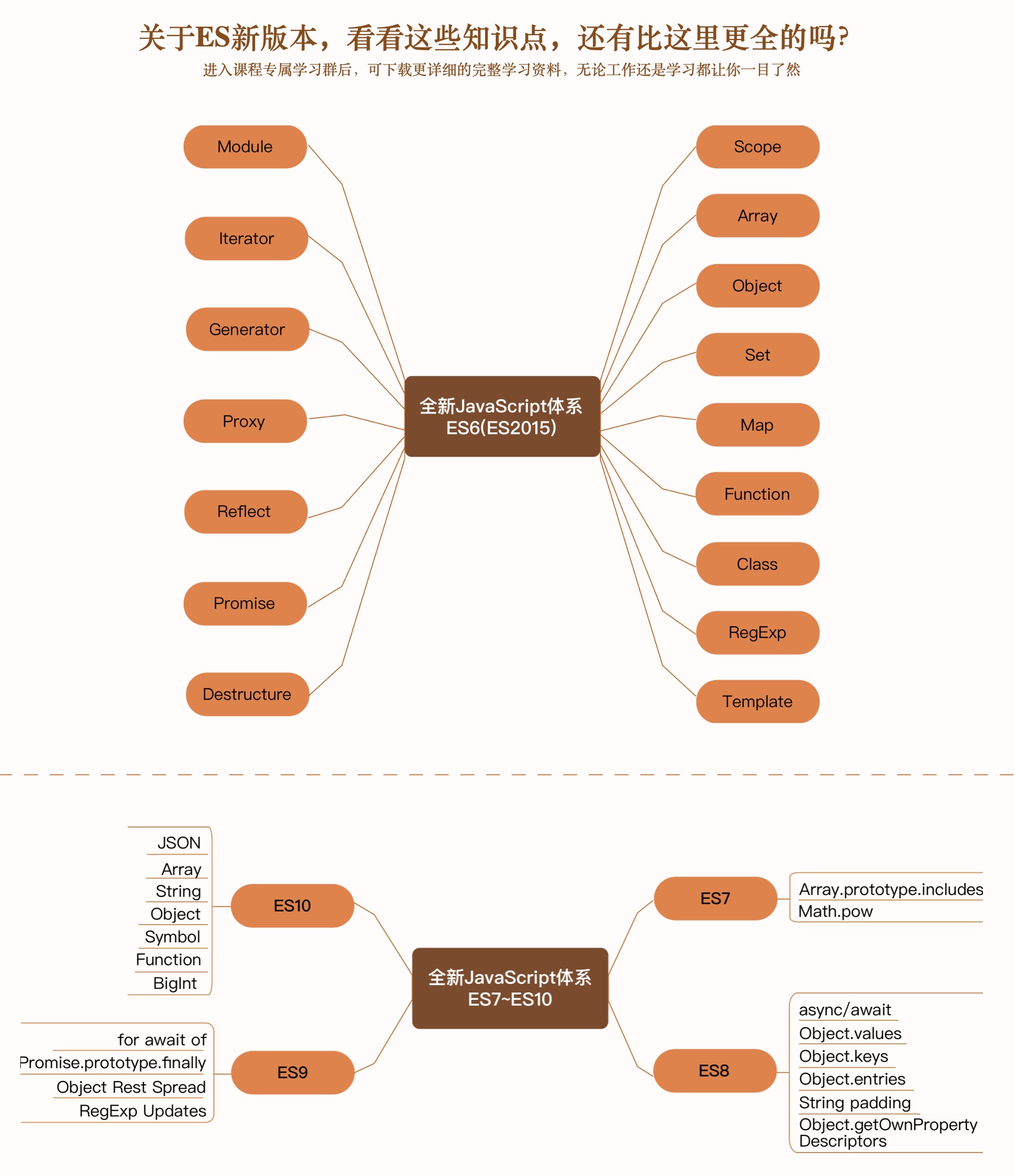
第2章 ES6基础知识
ES6语法相对于ES5有了非常大的改变,让原生 JavaScript 能力再上一个台阶,这个章节会分门别类进行讲述,单纯讲语法既乏味也不利于记忆更不知道如何运用,我们以应用场景开场分别给出ES5和ES6两种不同的解决方案,循序渐进剖析语法…
- 2-1 作用域(1)
- 2-2 作用域(2)
- 2-3 什么是作用域
- 2-4 let&const
- 2-5 Let & Const
- 2-6 ES5中数组有多少种遍历的方法?
- 2-7 ES6中数组有多少种遍历的方法?
- 2-8 Array.from(如何将伪数组转换成数组?)试看
- 2-9 Array.of-fill(如何生成新数组?)
- 2-10 Find&FindIndex(如何查找数组?)
- 2-11 数组 – Array
- 2-12 Class基础语法(怎么声明一个类?)
- 2-13 Setter&Getter(如何读写属性?)
- 2-14 Static Methods(如何操作方法?)
- 2-15 Sub Classes(如何继承一个类?)
- 2-16 Class
- 2-17 Default Parameters(函数参数的默认值)
- 2-18 Rest Parameter(怎么处理不确定参数?)试看
- 2-19 Spread Operator(rest参数的逆运算)
- 2-20 Arrow Functions(箭头函数)
- 2-21 Function Update
- 2-22 Object Property
- 2-23 Set数据结构
- 2-24 Map数据结构
- 2-25 Object.assign(对象拷贝)
- 2-26 Object Update
- 2-27 Regexp Sticky(y修饰符)
- 2-28 Regexp Unicode(u修饰符)
- 2-29 RegExp Updates
- 2-30 String(字符串拼接问题)
- 2-31 Template
- 2-32 Array Destructure(解构赋值)
- 2-33 Array Destructure(解构赋值)
- 2-34 Object Destructrue(解构赋值)
- 2-35 Desctructuring
- 2-36 Callback(异步操作)
- 2-37 Promise(异步操作)
- 2-38 Then(异步操作)
- 2-39 Resolve & Reject(异步操作)
- 2-40 Catch(异步操作)
- 2-41 All(异步操作)
- 2-42 Race(异步操作)
- 2-43 Promise
- 2-44 Reflect.apply(反射机制)
- 2-45 Reflect.construct(反射机制)
- 2-46 Reflect.getOwnPropertyDescriptor(反射机制)
- 2-47 Reflect
- 2-48 proxy basic syntax(该怎样使用代理功能)
- 2-49 Schema Validation(1)
- 2-50 Schema Validation(2)
- 2-51 Schema Validation(3)
- 2-52 Revocable Proxy
- 2-53 Proxy
- 2-54 Generator(如何让遍历“停”下来)
- 2-55 Syntax(1)
- 2-56 Syntax(2)
- 2-57 Scene Pratice
- 2-58 Generator
- 2-59 Iterator(如何让不支持遍历的数据结构“可遍历”)
- 2-60 Iterator
- 2-61 Generator
- 2-62 Iterator
- 2-63 Export Import(如何把代码进行模块化设计)
- 2-64 Export Import(2)
- 2-65 Export Import(3)
- 2-66 module
-
第3章 ES7基础知识
ES7在ES6基础上新增了两项功能,一个是数组的 include 方法、一个是 Math.pow 的简写语法
- 3-1 includes+pow(数组中如何判断元素是否存在)
- 3-2 Array.prototype.includes & Math.pow
-
第4章 ES8基础知识
ES8在异步操作、Object、String能力上做了进一步增强,让代码编写更加效率
- 4-1 Async\Await(有没有比Promise更优雅的异步方式)
- 4-2 Object keys.values.entries(新增对Object快速遍历的方法,了解下?)
- 4-3 String Padding(对String补白的方式)
- 4-4 Object.getOwnDescriptor(如何获取Object数据的描述符)
- 4-5 Aysnc/Await & Object.values ……
-
第5章 ES9基础知识
ES9主要解决了遍历中异步、异步的归一操作等问题、也提供了对象的拷贝、筛选功能并且提升了正则的处理能力
- 5-1 For await of(异步操作集合是如何遍历的)
- 5-2 For await of(2)
- 5-3 Promise.finally(Promise是如何“兜底”操作的)
- 5-4 Object.rest.spread(新增Object的Rest和Spread方法)
- 5-5 RegExp-dotAll
- 5-6 RegExp-named captured groups(命名分组捕获)
- 5-7 RegExp-lookbehind assert(后行断言)
- 5-8 For await of ……
-
第6章 ES10基础知识
ES10虽然没有大幅的改动,JSON问题修复,数组、字符串、对象、函数等能力进一步增强,同时新增的 BigInt 数据类型也格外引人注目
- 6-1 ES10新增知识点(1)
- 6-2 ES10新增知识点(2)
- 6-3 ES10新增知识点(3)
- 6-4 JSON.stringify ……
-
第7章 ES新语法配合Vue实战
Vue是很多前端同学必用的框架,如何把原生语法在Vue项目里运用的活灵活现至关重要,心动不如行动,通过实例演示是最接地气的讲义
- 7-1 vue项目安装
- 7-2 vue 指令
- 7-3 异步操作 Promise
- 7-4 desctructing解构赋值
- 7-5 字符串应用
- 7-6 代理 Proxy
- 7-7 自定义遍历
- 7-8 setup
- 7-9 Directive
- 7-10 ES6+
-
第8章 构建环境
浏览器没有全部兼容新语法,需要通过构建的方式把代码转换成浏览器兼容的代码,学会构建也是前端工程师能力提升的另一个标志
- 8-1 webpack
- 8-2 babel
- 8-3 eslint
- 8-4 Webpack
- 8-5 Babel
- 8-6 ESlint
-
第9章 课程总结
对课程进行整体的回顾与总结。
- 9-1 课程总结