揭秘一线互联网企业 前端JavaScript高级面试



-
第1章 课程介绍
本章主要介绍课程的知识大纲,每个章节的解决顺序和主要内容。
- 1-1 导学试看
- 1-2 课程重要提示
- 1-3 架构
-
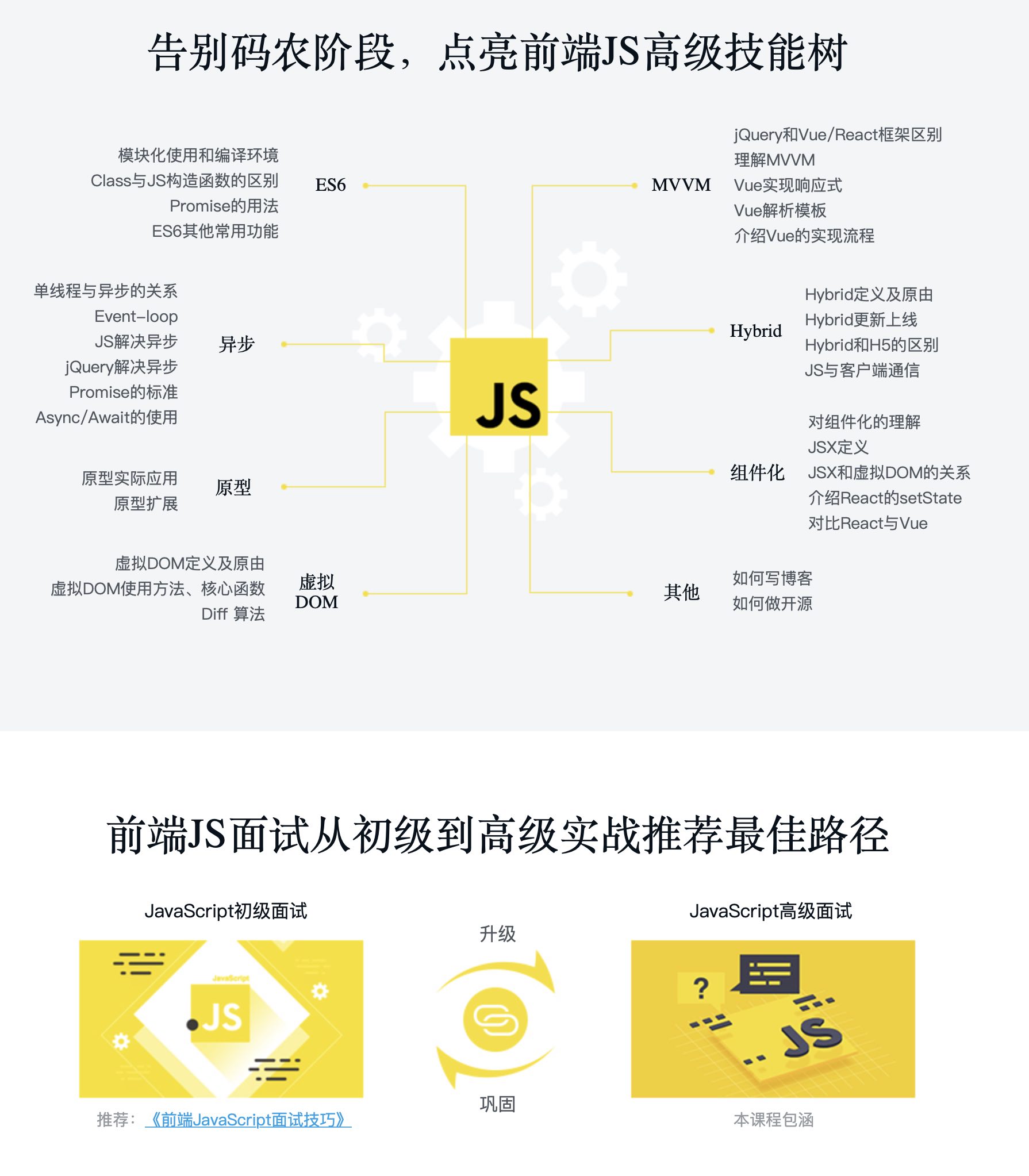
第2章 ES6 语法
本章主要讲解工作中最常用的 ES6 语法,包括 Module Class Promise 等语法,还会介绍使用 babel webpack rollup 来搭建 ES6 编译环境。
- 2-1 开始
- 2-2 模块化 – 语法
- 2-3 模块化 – babel-new-part1试看
- 2-4 模块化 – babel-new-part2试看
- 2-5 模块化 – webpack
- 2-6 模块化 – rollup介绍
- 2-7 模块化 – rollup安装
- 2-8 模块化 – 总结
- 2-9 class – JS构造函数
- 2-10 class – 基本语法
- 2-11 class – 继承
- 2-12 class – 总结
- 2-13 promise-callback-hell
- 2-14 promise – 语法
- 2-15 promise – 总结
- 2-16 常用功能 – 语法演示
- 2-17 常用功能 – 代码演示
- 2-18 常用功能 – 总结
-
第3章 -原型
本章将结合 jQuery 和 zepto 源码来讲解原型的实际应用。通过源码来分析 jQuery 和 zepto 是如何使用原型的,以及通过它们的插件机制,讲解原型的扩展性。
- 3-1 开始
- 3-2 实际应用 – jQuery使用
- 3-3 实际应用 – Zepto – 1
- 3-4 实际应用 – Zepto – 2
- 3-5 实际应用 – Zepto – 3
- 3-6 实际应用 – jQuery-1
- 3-7 实际应用 – jQuery-2
- 3-8 实际应用 – 总结
- 3-9 扩展性 – 插件机制
- 3-10 扩展性 – 代码演示
- 3-11 扩展性 – 总结
- 3-12 总结
-
第4章 -异步
本章全面讲解了 JS 异步的知识点。先从原理开始,讲解什么是单线程、什么是 event loop ;然后讲解 jQuery 中解决异步的 Deferred 以及 jQuery 初次展示出来的 Promise 的用法;最后再讲解 ES6 中 Promise 的用法和标准。
- 4-1 开始
- 4-2 单线程 – 介绍-1
- 4-3 单线程 – 介绍-2
- 4-4 单线程 – 异步-1
- 4-5 单线程 – 异步-2
- 4-6 单线程 – 总结
- 4-7 event-loop – 演示
- 4-8 event-loop – 代码演示
- 4-9 event-loop – 总结
- 4-10 jquery-deferred – 介绍
- 4-11 jquery-deferred – 介绍演示
- 4-12 jquery-deferred – 应用-1
- 4-13 jquery-deferred – 应用-2
- 4-14 jquery-deferred – 应用-3
- 4-15 jquery-deferred – 应用-4
- 4-16 jquery-deferred – 总结
- 4-17 promise – 语法回顾
- 4-18 promise – 捕获异常-1
- 4-19 promise – 捕获异常-2
- 4-20 promise – 串联
- 4-21 promise-all-race
- 4-22 promise – 标准总结
- 4-23 promise – 总结
- 4-24 async-await-1
- 4-25 async-await-2
- 4-26 async-await – 总结
- 4-27 总结
-
第5章 虚拟 DOM
本章分析了虚拟 DOM 的使用场景、常用 API、以及 diff 算法的代码框架。通过学习和了解虚拟 DOM ,为后面的 vue 和 React 学习打好基础。
- 5-1 开始
- 5-2 什么是 vdom – 开始
- 5-3 什么是 vdom-jquery-1
- 5-4 什么是 vdom-jquery-2
- 5-5 什么是 vdom – 总结
- 5-6 使用 vdom-snabbdom-1
- 5-7 使用 vdom-snabbdom-2
- 5-8 使用 vdom-snabbdom-3
- 5-9 使用 vdom – 重做demo-1
- 5-10 使用 vdom – 重做demo-2
- 5-11 使用 vdom – 总结
- 5-12 Diff算法 – 开始
- 5-13 Diff算法 – 命令演示
- 5-14 Diff算法 – vdom 为何要使用 Diff
- 5-15 Diff算法 – 实现-1
- 5-16 Diff算法 – 实现-2
- 5-17 Diff算法 – 实现-3
- 5-18 Diff算法 – 实现-4
- 5-19 Diff算法 – 总结
- 5-20 总结 – part1
- 5-21 总结 – part2
-
第6章 MVVM 和 vue
本章首先介绍了 jQuery 开发方式和框架开发方式的区别,引导学生进入框架开发的思路转变。然后通过 MVC 模式引入 MVVM ,在两者比较让学生更快熟悉 MVVM 。最后结合实例,详细讲解 vue 的实现原理,包括响应式、模板解析、渲染这三大要素。…
- 6-1 开始
- 6-2 从jQuery到框架 – jQuery
- 6-3 从jQuery到框架 – Vue
- 6-4 从jQuery到框架 – 区别
- 6-5 从jQuery到框架 – 总结
- 6-6 如何理解 MVVM – MVC
- 6-7 如何理解 MVVM – MVVM
- 6-8 如何理解 MVVM – 总结
- 6-9 Vue三要素
- 6-10 响应式 – 介绍
- 6-11 响应式 – defineProperty 演示
- 6-12 响应式 – 模拟
- 6-13 响应式 – 总结
- 6-14 模板解析 – 开始
- 6-15 模板解析 – 模板是什么
- 6-16 render函数 – with的用法
- 6-17 render函数 – 讲解1
- 6-18 render函数 – 讲解2
- 6-19 render函数 – 讲解3
- 6-20 render函数 – 讲解4
- 6-21 render函数 – 讲解5
- 6-22 render函数 – 讲解6
- 6-23 render函数 – 讲解7
- 6-24 总结
- 6-25 整体流程-1
- 6-26 整体流程-2
- 6-27 整体流程 – 总结
- 6-28 总结
-
第7章 组件化和 React
本章先带领学生做一个 React 的实例,熟悉 React 开发环境、以及组件化的概念。然后,通过实例来讲解 React 的实现原理,包括 JSX 的本质、虚拟 DOM 和 JSX 的结合、以及 setState 。最后,对比 vue 和 React ,分析两者的异同。
- 7-1 开始
- 7-2 todolist-demo-1
- 7-3 todolist-demo-2
- 7-4 todolist-demo-3
- 7-5 todolist-demo-4
- 7-6 什么是组件 – 组件封装
- 7-7 什么是组件 – 组件复用 – 总结
- 7-8 JSX本质 – 语法演示
- 7-9 JSX本质 – 解析成JS
- 7-10 JSX本质 – 标准
- 7-11 JSX本质 – 总结
- 7-12 JSX 和 vdom – vdom 回顾
- 7-13 JSX 和 vdom – 何时patch
- 7-14 JSX 和 vdom – 自定义组件的处理
- 7-15 JSX 和 vdom – 示例演示
- 7-16 JSX 和 vdom – 总结
- 7-17 setState – 异步-1
- 7-18 setState – 异步-2
- 7-19 setState – 回顾 vue 修改属性
- 7-20 setState – 过程
- 7-21 setState – 总结
- 7-22 总结
- 7-23 React 和 Vue对比
-
第8章 hybrid
本章主要介绍 hybrid 的原理和应用。hybrid 基础部分要讲解 file 协议、webview、更新上线流程;另外,通过 h5 和 hybrid 的对比,来了解两者的异同和使用场景;最后讲解前端 JS 和客户端的通讯,包括通讯原理和 JS-bridge 的代码封装。…
- 8-1 开始
- 8-2 hybrid是什么 – 开始
- 8-3 hybrid是什么 – webview
- 8-4 hybrid是什么 – file协议
- 8-5 hybrid是什么 – 具体实现和总结
- 8-6 hybrid更新流程
- 8-7 hybrid 和 h5 的比较
- 8-8 JS和客户端通讯 – 开始
- 8-9 JS和客户端通讯 – schema协议-1
- 8-10 JS和客户端通讯 – schema协议-2
- 8-11 JS和客户端通讯 – schema封装-1
- 8-12 JS和客户端通讯 – schema封装-2
- 8-13 JS和客户端通讯 – 总结
- 8-14 总结
-
第9章 课程总结
本章介绍一些面试加分项,结合我自己的经验,介绍如何看书、写博客和做开源。最后,再次总结整个教程的知识框架,回顾所有的知识点。
- 9-1 不讲nodejs
- 9-2 如何热爱编程
- 9-3 总结