React全栈+服务器渲染(ssr)打造社区Webapp【已完结 MK161】



-
第1章 课程介绍
我们主要对市面上不同的前端项目类型进行一个简单介绍,并同时介绍不同类型的适合怎么样的技术选型。并且我们对现在主流的一些前端技术逐一进行简单介绍,讲解其特点以及适合解决什么类型的问题,希望同学们能在这章里面对市面上的主流前端有一个大致的了解,能帮助你今后遇到不同的类型的项目时判断技术选型。…
- 1-1 课程导学试看
- 1-2 前端技术选型(1)
- 1-3 前端技术选型(2)
-
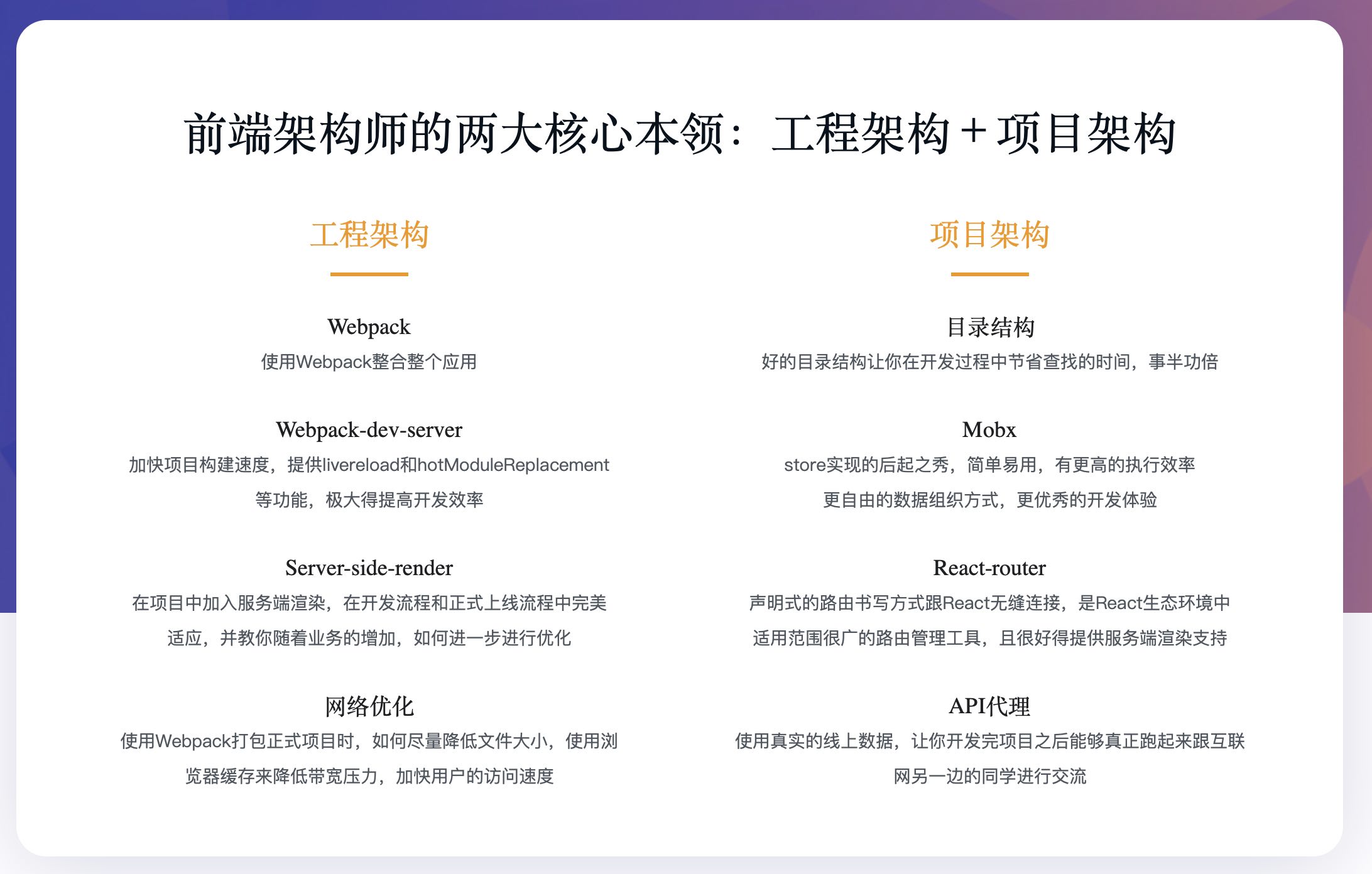
第2章 工程架构
我们正式开始从零开始搭建webapp项目。首先建立最基础的webpack配置,nodejs服务,webpack-dev-server的配置,以及基础的服务端渲染配置。最重要的是我们配合webpack,在开发时用效率最高的方式拿到服务端渲染的bundle,并可以方便地在开发时调试服务端渲染的代码。…
- 2-1 Webapp架构简介
- 2-2 Web开发常用网络优化
- 2-3 Webpack基础配置
- 2-4 Webpack loader基础应用
- 2-5 服务端渲染基础配置试看
- 2-6 Webpack-dev-server配置
- 2-7 hot-module-replacement
- 2-8 开发时的服务端渲染
- 2-9 eslint-and-editorconfig
- 2-10 工程架构优化
-
第3章 项目架构
我们开始进行项目配置。从React的基本,React-Router和Mobx的store,并完成一个简单的前端Demo。在进行完这些前端配置之后,我们联合服务端渲染,在服务端也加入路由跳转和数据获取的功能,达到基础的前后端同构。同时我们还要联调Cnodejs的开放API,让我们的应用可以访问到数据。…
- 3-1 目录结构
- 3-2 路由配置
- 3-3 store配置(1)
- 3-4 store配置(2)
- 3-5 Cnode API代理实现
- 3-6 调试接口代理
- 3-7 服务端渲染优化
- 3-8 服务端问题解决mobx的warning以及增加title等SEO友好标签
- 3-9 将服务端渲染用于生产环境试看
-
第4章 业务开发
从这里开始我们就进入业务开发的环节。首先我们要使用Material-ui组件库,我们要配置组件库的服务端渲染,并展示组件库的基本使用方法。然后我们进行主要的业务开发,包括话题列表、话题详情、登录、用户详情、话题发布等功能。最后我们升级服务端渲染,让用户的登录状态可以一直保持。…
- 4-1 React16介绍
- 4-2 Material-ui安装使用
- 4-3 页面主框架实现
- 4-4 主页样式实现
- 4-5 列表页面数据获取实现
- 4-6 列表页面tab切换实现
- 4-7 话题详情页
- 4-8 登录实现
- 4-9 用户信息页面
- 4-10 话题回复功能实现(1)
- 4-11 话题回复功能实现(2)
- 4-12 话题创建
- 4-13 优化
- 4-14 服务端渲染优化
-
第5章 项目编译打包上线
主要讲述正式环境的代码打包和部署。我们最大限度得优化代码打包,让我们能最大限度得利用浏览器缓存加快用户访问速度。其次我们将打包完成的代码上传到七牛CDN,加快静态资源的加载速度,并且这个上传过程也做到自动化。最后我们利用nginx和pm2在服务器上部署我们的项目,让外网用户可以访问我们的网站。并且我们加入了一…
- 5-1 正式环境打包优化
- 5-2 部署到CDN
- 5-3 修复第三方组件带来的问题
- 5-4 服务器部署流程
- 5-5 PM2一键部署
-
第6章 课程总结
对课程进行整体的回顾与总结
- 6-1 课程回顾与总结
- 6-2 进阶学习前端,哪些内容更重要?
- 6-3 我的下一门课



