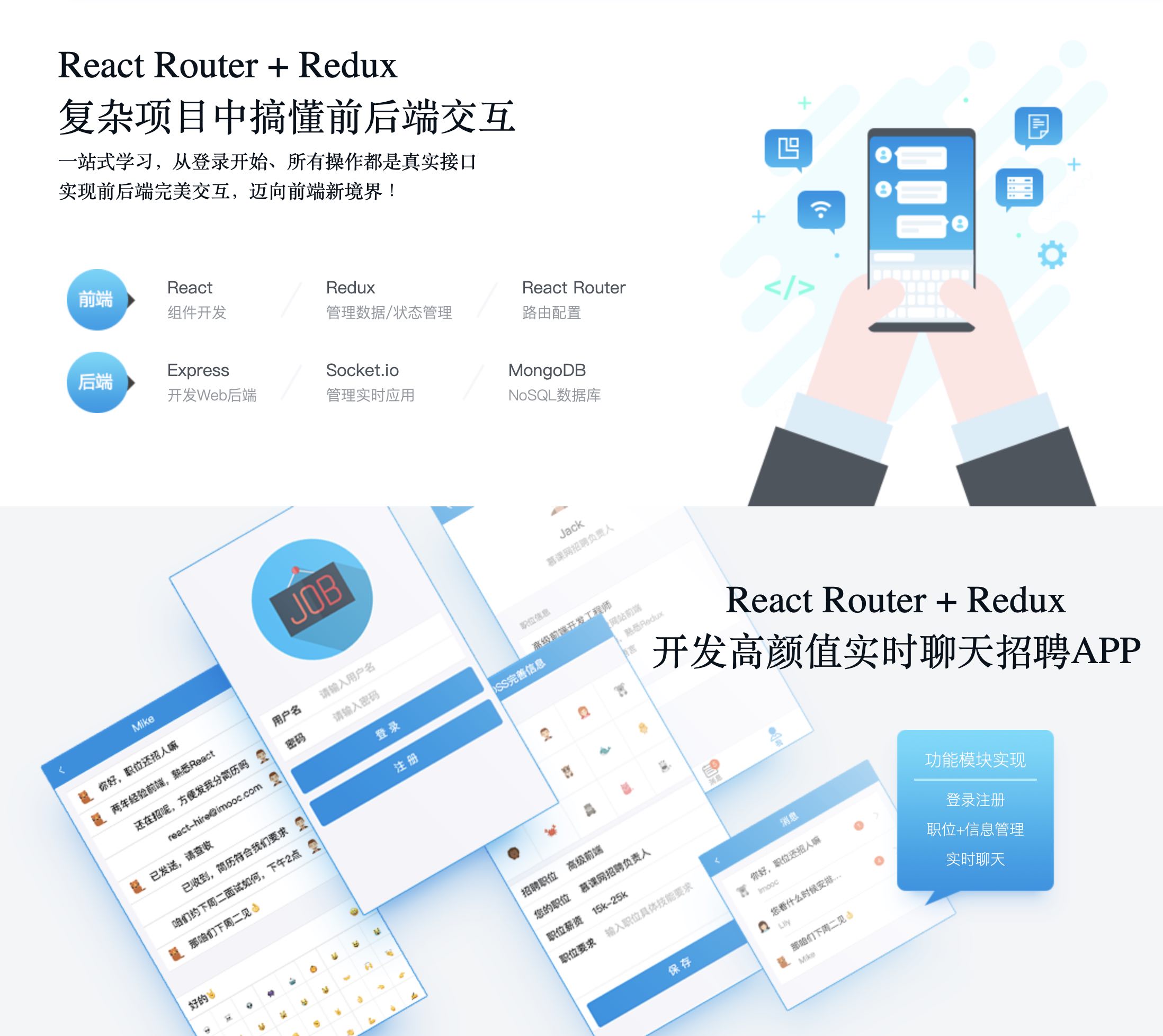
Redux+React Router+Node.js全栈开发


-
第1章 介绍课程目标和学习内容
包括课程概述、课程安排、学习前提、讲授方式等方面的介绍,最后演示了整个招聘App的功能,让同学们对课程项目有一个直观的了解。
- 1-1 课程导学试看
-
第2章 知识储备
为了学习好React,需要一系列的基础知识作为后盾,React官方也推荐全部ES6的写法,所以分别接受了Nodejs基础,使用create-react-app搭建React开发环境,版本控制git的使用,ES6常用的语法以及express+mongodb的基础,为后面的实战打下基础…
- 2-1 介绍React开发环境
- 2-2 ES6常用语法
- 2-3 express+mongodb基础
- 2-4 express+mongodb基础
-
第3章 React基础知识回顾
这一章节对 React基础知识进行了复习,为后面的项目实战做准备。
- 3-1 React基础知识回顾1-入门例子
- 3-2 React基础知识回顾2-组件之间传递数据
- 3-3 React基础知识回顾3-组件内部 state
- 3-4 React基础知识回顾4-事件
- 3-5 React基础知识回顾5-React生命周期
- 3-6 React基础知识回顾6-安装 CHROME 扩展
- 3-7 antd-mobile 组件使用
-
第4章 Redux状态管理与React-router
这一章节详细的对 讲解了 Redux、react-redux、react-rouer4 以及蚂蚁金服antd-mobile组件库的环境配置和使用。
- 4-1 Redux状态管理1-结合小例子看 Redux 是什么?试看
- 4-2 Redux状态管理2-Redux 如何和 React 一起用试看
- 4-3 Redux状态管理3-优化-组件解耦
- 4-4 Redux状态管理4-更进一步,让 Redux 可以处理异步
- 4-5 Redux状态管理5-Chrome 中 Redux 调式工具
- 4-6 Redux状态管理6-使用 React-redux
- 4-7 Redux状态管理7-使用 React-redux(Connect 可以用装饰器的方法来书写)
- 4-8 react-router4 路由 01-初识 React-router4
- 4-9 react-router4 路由 02-React-router4 其他组件
- 4-10 react-router4 路由 03-和 Redux 配合-复杂 Redux 应用1
- 4-11 react-router4 路由 04-和 Redux 配合-复杂 Redux 应用2
- 4-12 react-router4 路由 05-和 Redux 配合-补充
-
第5章 需求分析
在之前配置全家桶的基础之上,配置前后端联调的转发以及axios拦截器
- 5-1 需求分析
- 5-2 前后端联调1
- 5-3 前后端联调2
-
第6章 登录注册
这一章节包括登录注册的页面实现,express+mongodb后端实现,cookie用户状态保存,完整的实现登录注册的交互。
- 6-1 登录注册-课程内容介绍
- 6-2 登录注册-登录注册页面实现
- 6-3 登录注册-判断路由
- 6-4 登录注册-用户信息校验,跳转登录
- 6-5 登录注册-注册交互实现
- 6-6 登录注册-注册请求发送
- 6-7 登录注册-数据库模型建立
- 6-8 登录注册-express注册功能实现
- 6-9 登录注册-注册前后端联调
- 6-10 登录注册-注册跳转+密码加密实现
- 6-11 登录注册-登录注册实现
- 6-12 登录注册-cookie保存登录状态
-
第7章 完善信息
包括两种身份用户注册完成后的信息完善,包括选择头像,输入详情,使用antd-mobile的NavBar和Grid组件实现。
- 7-1 完善信息-boss信息完善页面
- 7-2 完善信息-boss 信息完善页面后端
- 7-3 完善信息-牛人信息完善和组件属性类型检测
-
第8章 牛人列表和BOSS列表
信息完善后,牛人进入系统,就会看到BOSS的列表,BOSS进入系统,看到找工作的牛人列表,使用antd-mobile的Card组件展示列表,并且点击列表,可以和对应的用户发起聊天。
- 8-1 牛人列表-应用骨架
- 8-2 牛人列表-导航和跳转
- 8-3 牛人列表-牛人列表
- 8-4 牛人列表-使用 redux 管理牛人列表
-
第9章 个人中心
登录完成后,导航栏的个人中心页的实现,BOSS和牛人展示不同的信息,并且有注销登录的功能。
- 9-1 boss列表和组件优化
- 9-2 个人中心信息展示1
- 9-3 个人中心信息展示2
- 9-4 清除cookie登录状态
- 9-5 注销时清空redux数据
- 9-6 使用高级组件完善登录流程–概念理解-函数式编程
- 9-7 简单的高阶组件demo
- 9-8 使用imoocFrom高阶组件优化代码
-
第10章 聊天详情
聊天详情页的功能开发,包括聊天数据结构在mongodb里的存储,用户发起聊天,实时显示聊天数据,并且支持用户发送emoji表情,使用sockit.io+express+mongodb实现聊天的后端,使用redux管理聊天数据。
- 10-1 socket.io简介
- 10-2 socket.io前后端联通
- 10-3 前后端实时显示消息
- 10-4 聊天页面redux链接
- 10-5 聊天功能实现-上
- 10-6 聊天功能实现-下
- 10-7 聊天未读消息数实时展示
- 10-8 聊天头像显示
- 10-9 修正未读消息数量
- 10-10 发送emoji表情
-
第11章 聊天列表
聊天列表页的开发,包括聊天用户的展示,每个用户未读消息数量的实时显示,导航栏未读消息数量总数实时展示,包括介绍redux中间件机制的介绍,自己实现socket.io+redux的中间件。
- 11-1 聊天信息根据用户分组
- 11-2 聊天列表展示
- 11-3 显示未读消息数
- 11-4 最新消息排序
-
第12章 构建自己的 redux
学习 React 和 Redux 常见优化手段,包括定制 shouldComponentUpdate,使用 PureComponent,immutablejs 介绍,reselect 和服务端渲染 SSR 介绍
- 12-1 消息未读数量更新1
- 12-2 消息维度数量更新2
- 12-3 React进阶
- 12-4 迷你redux实现
- 12-5 context简介1
- 12-6 react-redux实现1
- 12-7 react-redux实现2
- 12-8 迷你react-redux实现
- 12-9 中间件机制的实现
- 12-10 多个中间件合并
- 12-11 定制中间件arrThunk
- 12-12 总结redux+react-redux代码
-
第13章 代码优化和进阶
react常见代码优化手段,包括pureComponent,自己定制组件渲染生命周期
- 13-1 单组件
- 13-2 定制shouldComponentUpdae
- 13-3 immutablejs存在的意义和使用
- 13-4 reselect优化redux选择器
- 13-5 遍历数组的key
- 13-6 服务端渲染ssr介绍
-
第14章 项目总结,回顾和展望
回顾整个项目的流程,用到的技术以及项目的扩展点,包括 项目打包编译,eslint 代码规范,async+awiat 优化异步,ant motion 动画,实现 React 服务端渲染 SSR,React16新版本特性
- 14-1 eslint代码规范
- 14-2 async+await优化异步代码
- 14-3 使用Ant motion做React动画解决方案
- 14-4 打包编译
- 14-5 使用babel-node在后端支持jsx环境
- 14-6 服务端渲染renderToString用法
- 14-7 客户端代码改造
- 14-8 服务端SSR代码改造
- 14-9 小问题修复
- 14-10 React16新特性及错误处理1
- 14-11 React16错误处理2
- 14-12 React16服务端渲染新Api
- 14-13 课程总结