混合开发入门 Vue结合Android/iOS 开发仿京东项目App【已完结】



-
第1章 课程介绍
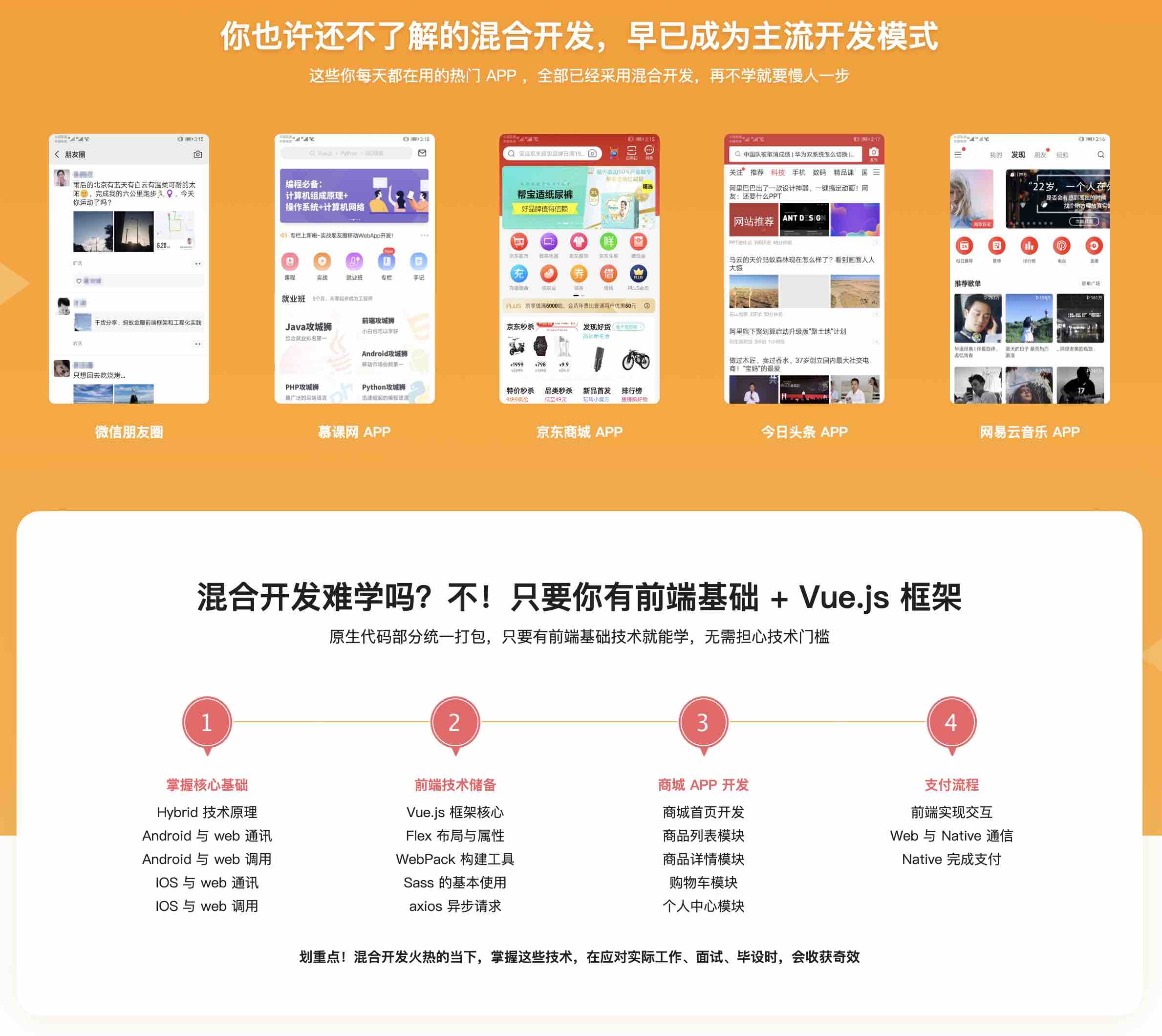
本章主要是向你介绍什么是混合开发,以及目前混合开发中的几种方案。
- 1-1 为什么要有这么一门课,看看就知道啦试看
- 1-2 目前主流的混合开发方案
-
第2章 Hybrid 技术原理
本章主要讲解 hybrid 技术原理与核心本质,让你对混合开发有更清楚的认识。
- 2-1 Hybrid App 的本质
- 2-2 Android 与 Web 通讯 – Android 运行流程
- 2-3 Android Studio 的配置
- 2-4 Android 与 Web 通讯 – Android 代码内容
- 2-5 Android 与 Web 通讯 – npm 安装与 http-server
- 2-6 Android 与 Web 的互相调用
- 2-7 IOS 与 Web 通讯 – IOS 代码内容
- 2-8 IOS 与 Web 互相调用
- 2-9 Android 与 IOS 双向通讯对比
-
第3章 开发前的准备
本章主要讲解核心代码开发前的准备知识,比如 Flex 布局、webpack 和 @vue/cli 的基础知识、scss 的基本应用和项目的初始化内容。
- 3-1 Flex 布局
- 3-2 Flex 容器属性之 flex-direction
- 3-3 Flex 容器属性之 flex-wrap
- 3-4 Flex 容器属性之 justify-content
- 3-5 Flex 容器属性之 align-items
- 3-6 Flex 项目属性
- 3-7 webpack 与 vue-cli
- 3-8 scss 的基本使用
- 3-9 rem 的兼容性设置
- 3-10 rem 兼容性设置代码实现
- 3-11 初始化样式引入
- 3-12 错误处理及效果演示
-
第4章 京东商城首页(上)
本章主要使用 vue 开发商城首页,包括组件化思想、动态组件和异步组件的应用、axios的使用、swiper 的使用、瀑布流、ToolBar、NavBar组件的创建等等核心内容。
- 4-1 组件化开发思想与 toolbar 组件分析
- 4-2 toolbar 组件开发 – HTML 结构
- 4-3 toolbar 组件开发 – CSS 样式
- 4-4 动态组件切换
- 4-5 swiper 介绍
- 4-6 导入 vue-awesome-swiper
- 4-7 MySwiper 组件实现
- 4-8 swiper 组件分页器效果
- 4-9 axios 和 easyMock 介绍
- 4-10 (重要)关于接口数据替换的问题
- 4-11 使用 axios 完成 swiper 数据对接
- 4-12 活动组件开发
- 4-13 axios 同时发送多个请求
- 4-14 功能选项组件
-
第5章 京东商城首页(下)
本章主要使用 vue 开发商城首页,包括组件化思想、动态组件和异步组件的应用、axios的使用、swiper 的使用、瀑布流、ToolBar、NavBar组件的创建等等核心内容。
- 5-1 秒杀组件开发
- 5-2 商品价格过滤
- 5-3 倒计时组件样式开发
- 5-4 倒计时组件功能开发
- 5-5 时间格式处理
- 5-6 活动组件复用
- 5-7 什么是瀑布流
- 5-8 商品列表组件
- 5-9 生成不同高度的 item
- 5-10 瀑布流代码实现
- 5-11 直营、缺货组件开发
- 5-12 navigationBar 组件设计原则
- 5-13 navigationBar 默认展示样式
- 5-14 通过插槽可配置的 navigationBar
- 5-15 Search 组件开发
- 5-16 navigationBar 在首页的应用
-
第6章 商品列表页
使用 vue 开发商品列表页面,包括 筛选器组件,商品列表的多形态展示,筛选器与商品列表的逻辑互通。
- 6-1 商品列表页面分析
- 6-2 筛选器功能分析与基本样式
- 6-3 筛选器代码逻辑实现
- 6-4 筛选器动画实现
- 6-5 筛选器遮盖层实现
- 6-6 商品列表多形态展示分析
- 6-7 商品垂直列表实现
- 6-8 网格布局实现
- 6-9 多形态展示整合
- 6-10 多形态组件在不同应用场景下的调用问题
- 6-11 商品排序功能分析
- 6-12 商品组件排序功能
- 6-13 商品列表排序功能
-
第7章 商品详情与页面状态保存
本章主要使用 vue 开发商品详情页面,包括 NavBar 在详情的使用、视差效果分析与组件封装、页面组件过渡动画、虚拟任务栈、页面子元素滑动状态保存、tab 切换的状态保存等等。
- 7-1 跳转到 GoodsDetail
- 7-2 NavBar 与 MySwiper 的使用
- 7-3 MySwiper 数字分页器实现
- 7-4 GoodsDetail 样式初始化
- 7-5 GoodsDetail 页面基础布局
- 7-6 NavBar 在 GoodsDetail 中的使用
- 7-7 视差效果分析试看
- 7-8 视差组件开发
- 7-9 页面跳转过渡动画
- 7-10 过渡动画实现
- 7-11 虚拟任务栈试看
- 7-12 虚拟任务栈代码实现
- 7-13 页面跳转的状态保存
- 7-14 实现页面跳转的滑动状态保存
- 7-15 首页 Tab 切换的状态保存
- 7-16 立即购买按钮消失和刷新页面无数据的问题处理
-
第8章 加入购物车模块
本章主要使用 vue 开发购物车页面,包括 复杂逻辑处理、vuex 状态管理等。
- 8-1 立即购买页面创建(上)
- 8-2 立即购买页面创建(下)
- 8-3 购物车页面组件分析
- 8-4 商品详情跳转到购物车
- 8-5 通过 vuex 来保存加入购物车中的商品
- 8-6 购物车布局实现
- 8-7 购物车商品数量控制器(上)
- 8-8 购物车商品数量控制器(下)
- 8-9 控制购物车中的商品展示
- 8-10 已选商品价格和数量的统计
-
第9章 个人中心
本章主要讲解个人中心模块。包括个人中心页面、登录、注册页面的开发等。
- 9-1 个人中心在项目中的作用
- 9-2 个人中心页面开发
- 9-3 登录页面开发
- 9-4 注册页面开发
-
第10章 与 native 交互
本章主要讲解 web 与 native 开始交互,包括 native 配置讲解、web 在 native 上的适配展示、web 与 native 互相调用完成自动登录、支付等功能。
- 10-1 原生讲解方式
- 10-2 原生 APP 配置(WEB 端展示)
- 10-3 原生 APP 配置(自动登录)
- 10-4 微信支付基本流程
- 10-5 支付宝支付基本流程
- 10-6 对沉浸式布局的适配
- 10-7 IOS 设备适配问题
- 10-8 与 Native 交互-自动登录(注册功能对接)
- 10-9 与 Native 交互-自动登录(登录功能对接)
- 10-10 与 Native 交互-自动登录(自动登录对接)
- 10-11 与 Native 交互-自动登录(退出登录)
- 10-12 与 Native 交互-自动登录(效果演示)
- 10-13 微信与支付宝支付对接
- 10-14 Android 支付功能演示
-
第11章 项目部署
本章主要讲解部署 vue 项目,包括 如何购买阿里云服务器、如何购买域名、如何配置服务器、单页应用的 nginx 配置、如何使用 CDN 加速和对象云存储等等。
- 11-1 服务器、IP、域名之间的关系
- 11-2 阿里云服务器购买
- 11-3 服务器的 Nginx 配置
- 11-4 单页应用 Nginx 配置注意事项
- 11-5 域名注册与使用
- 11-6 使用 CDN 对域名进行加速
- 11-7 使用 CDN 服务的注意事项
- 11-8 七牛云存储
-
第12章 课程总结
课程总结,杂谈
- 12-1 课程总结