跨平台混编框架MUI仿豆瓣电影APP【已完结 MK165】



-
第1章 课程介绍
MUI概念描述;MUI应用场景与价值;课程规划概述;项目结构概述;课程注意事项;
- 1-1 MUI实战豆瓣APP-整体介绍
-
第2章 MUI基础知识概述
MUI基础控件介绍;MUI事件和请求;官方文档查阅技巧;简单演示控件使用和代码块的使用;
- 2-1 MUI基础知识概述
-
第3章 项目概述及框架搭建
项目概述;项目主界面搭建;制作主页Tab,模板调整
- 3-1 制作主页Tab
- 3-2 模版调整实现
- 3-3 基于HBuilder 8.9.1.201712121728 版本的Tab生成示例
-
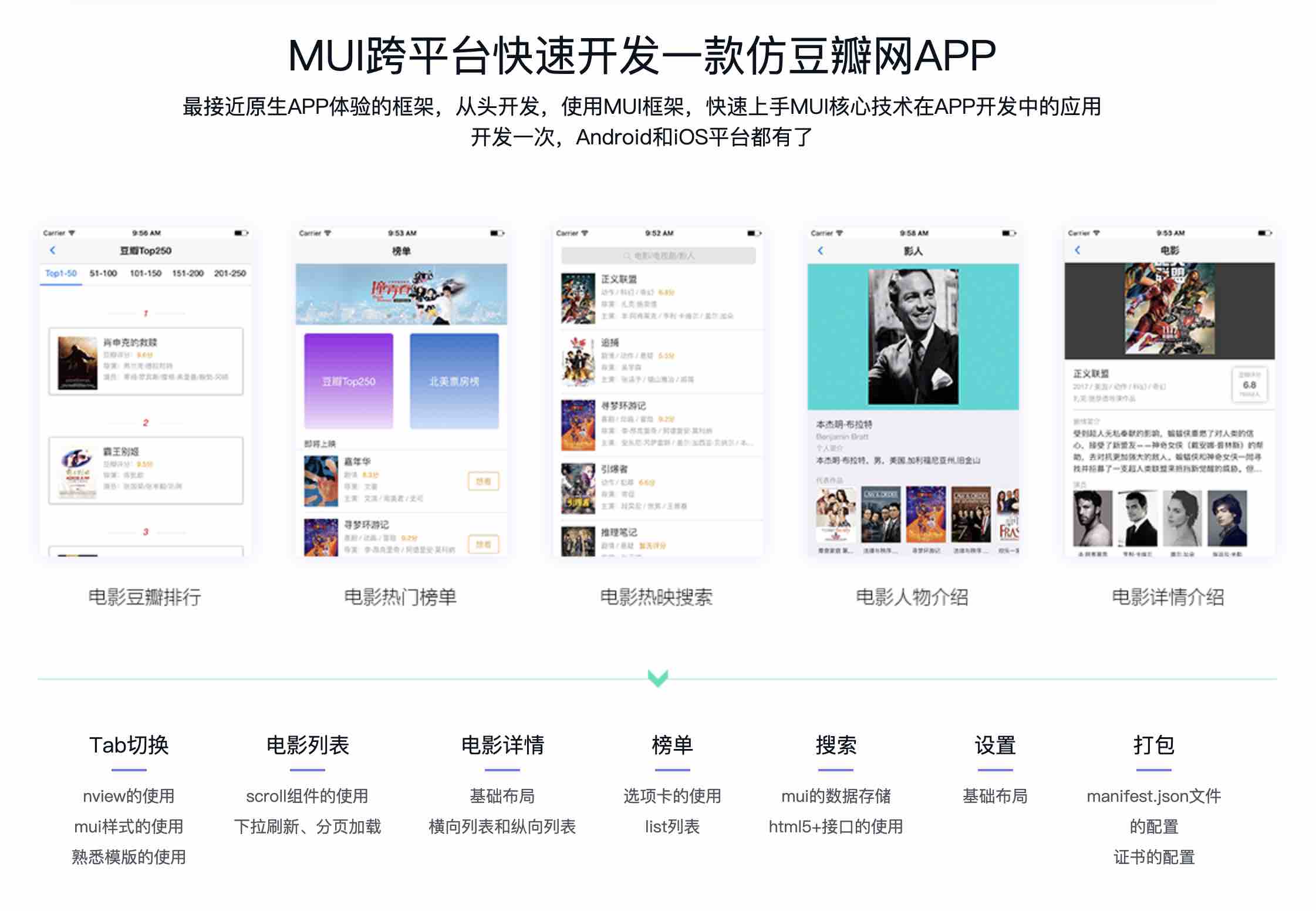
第4章 电影列表功能实战
主界面的影视列表功能编写及讲解;常用功能刷新和分页详解;搜索框实现,热映列表布局,获取热映列表接口数据,使用Vue进行数据绑定,下拉刷新上拉加载,预加载电影详情页
- 4-1 搜索框实现
- 4-2 热映列表布局
- 4-3 获取热映列表接口数据
- 4-4 使用Vue进行数据绑定
- 4-5 下拉刷新上拉加载
- 4-6 预加载电影详情页
-
第5章 电影详情功能实战
影视详情界面及其衍生界面:电影详情页面跳转和数据传递,以及布局实现,电影详情获取接口数据。演员详情页面跳转和数据传递,以及布局实现,演员详情获取接口数据
- 5-1 电影详情页面跳转和数据传递
- 5-2 电影详情页面布局实现(上)
- 5-3 电影详情页面布局实现(下)
- 5-4 电影详情获取接口数据1
- 5-5 电影详情获取接口数据2
- 5-6 演员详情页面跳转和数据传递
- 5-7 演员详情页面布局实现(上)
- 5-8 演员详情页面布局实现(下)
- 5-9 演员详情获取接口数据
-
第6章 电影榜单功能实战
榜单列表:顶部banner实现,Top250、北美票房榜入口添加,即将上映列表布局,即将上映列表获取接口数据,Top250页面顶部选项卡实现,以及列表布局实现,获取接口数据,北美票房榜页面列表布局实现,获取接口数据
- 6-1 顶部banner实现
- 6-2 Top250、北美票房榜入口添加
- 6-3 即将上映列表布局
- 6-4 即将上映列表获取接口数据
- 6-5 Top250页面顶部选项卡实现
- 6-6 Top250页面列表布局实现
- 6-7 Top250页面获取接口数据
- 6-8 北美票房榜页面列表布局实现
- 6-9 北美票房榜页面获取接口数据
-
第7章 电影搜索功能实战
搜索功能:搜索页面布局实现,搜索历史记录实现,搜索结果页实现
- 7-1 搜索页面布局实现
- 7-2 搜索历史记录实现
- 7-3 搜索结果页
-
第8章 设置界面功能实战
通用设置和应用介绍:设置页面布局实现,清除缓存实现,关于我们
- 8-1 设置页面布局实现
- 8-2 清除缓存实现
- 8-3 关于我们
-
第9章 打包上线部署实战
Android、iOS两个主流移动端平台,打包上线部署该项目APP
- 9-1 打包上线部署(上)
- 9-2 打包上线部署(下)
-
第10章 课程回顾与总结
课程技术回顾和难点整理;总结;
- 10-1 课程回顾与总结