移动端App UI设计入门与实战


-
第1章 课程介绍
本章为课程导学,帮助同学们初步了解UI设计,介绍实战课程安排,并熟悉产品设计、开发流程,了解如何与其它岗位配合。
- 1-1 导学视频
- 1-2 产品开发流程
-
第2章 产品需求解析
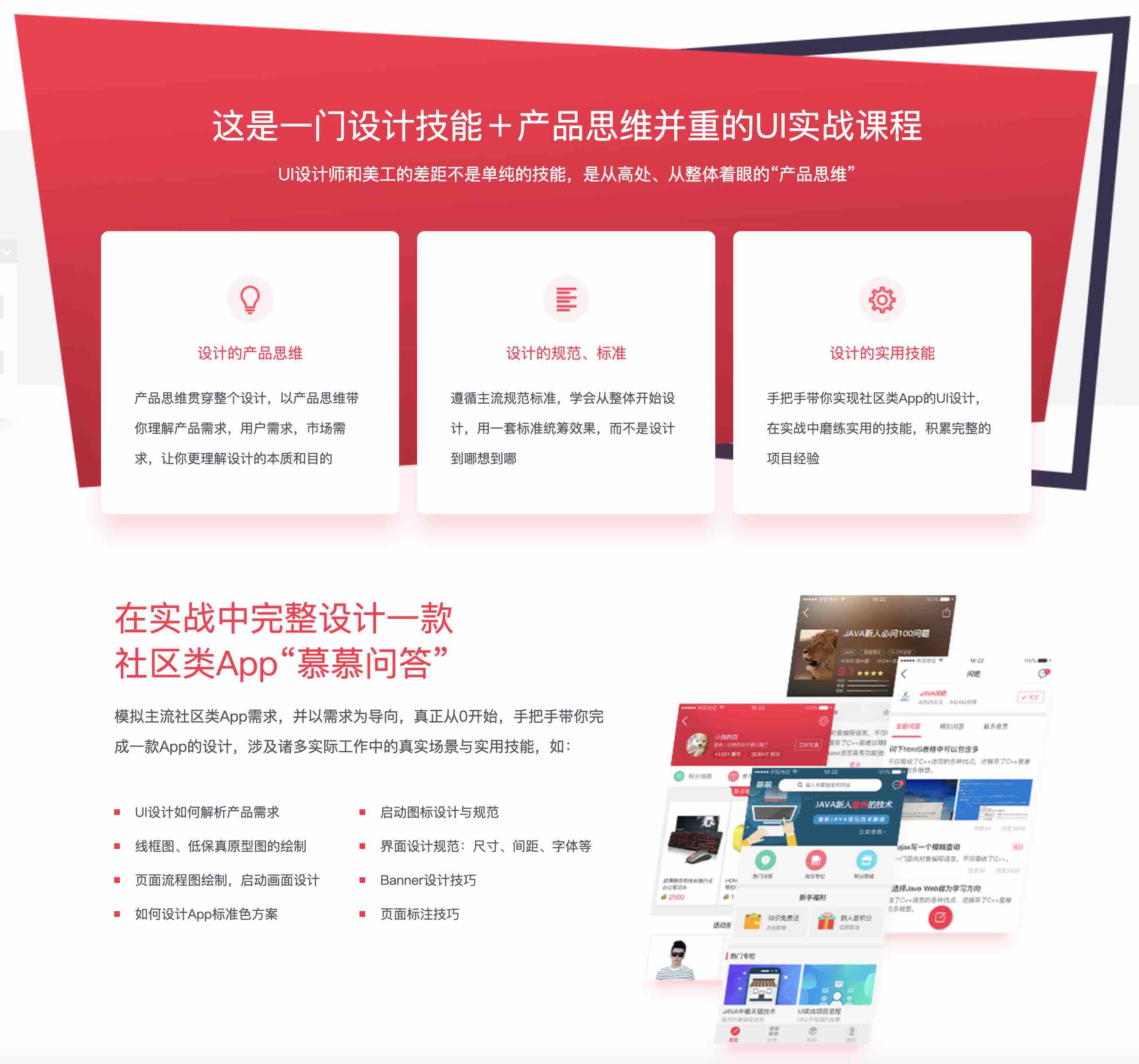
本章将针对产品需求进行解析,通过草图、流程图形式对需求进一步梳理,并完成产品结构设计,让同学们学会用产品思维看需求。
- 2-1 产品概述梳理(新的)
- 2-2 产品需求解析
- 2-3 产品草图绘制
- 2-4 产品结构图绘制
-
第3章 线框图绘制
本章将完成产品线框图绘制,深入梳理产品结构,帮助同学们了解产品的频道、页面以及页面元素的逻辑关系。
- 3-1 问吧分类页线框图绘制试看
- 3-2 问吧分类列表页线框图绘制试看
- 3-3 问吧详情页线框图绘制
- 3-4 知识列表页线框图绘制
- 3-5 知识详情页线框图绘制
- 3-6 知识专栏列表页线框图绘制
- 3-7 问吧专栏问答页线框图绘制
- 3-8 问吧专栏列表页线框图绘制
- 3-9 我的频道线框图绘制
- 3-10 积分商城商品页线框图绘制
- 3-11 商品详情页线框图绘制
- 3-12 发现页线框图绘制
- 3-13 页面流程图绘制
-
第4章 设计准备
本章将在效果图设计前建立产品的设计规范,包括标准色规范、控件、页面元素以及文本规范,让同学们学会从整体把控设计,并完成产品启动图标设计。
- 4-1 界面布局规范设计
- 4-2 标准色规范设计
- 4-3 文本规范设计
- 4-4 控件规范 (上)
- 4-5 控件规范 (下)
-
第5章 界面效果图设计
本章将完成产品界面效果图设计,并对产品页面元素进行深入细化,在本章,我们将会看到产品最终效果。
- 5-1 产品结构最终调整
- 5-2 问吧分类页效果设计
- 5-3 问吧分类列表页效果设计
- 5-4 问吧详情页效果设计(上)
- 5-5 问吧详情页效果图设计(下)
- 5-6 知识列表页(上)
- 5-7 知识列表页效果图设计(下)
- 5-8 知识详情页效果图设计(上)
- 5-9 知识详情页效果图设计(下)
- 5-10 积分商城商品页效果图设计(上)
- 5-11 积分商城商品页效果图设计(下)
- 5-12 发现_首页_效果图版块搭建
- 5-13 发现_首页_文本与图标设计
- 5-14 发现_首页_新闻版块设计
- 5-15 发现_首页_底栏设计
- 5-16 启动图标设计
-
第6章 Banner与启动画面设计
本章将讲解Banner常见设计布局以及演示如何快速进行Bannner设计,同时将完成三张APP启动画面设计。
- 6-1 发现_首页Banner设计
- 6-2 知识列表页Banner设计
- 6-3 积分商城商品页_Banner设计
- 6-4 APP引导页设计(上)
- 6-5 APP引导页设计(下)
-
第7章 标注与切图
本章将完成效果图标注,并详细介绍标注技巧与注意事项;介绍如何与前端进行配合,完成素材切图。
- 7-1 效果图标注演示
- 7-2 效果图切图演示
-
第8章 项目设计经验总结
本章将针对整个产品设计流程进行经验总结、梳理,并分享产品设计心得,展示实战成果。
- 8-1 8-项目设计经验总结