React Native从入门到实战 打造高质量上线App【慕课网 MK304】




-
第1章 学习攻略【课程提供2000+问题与答案库】
【你遇到的坑,别人已经出坑了,课程提供2000+问题与答案库】【老师是位答题狂,问答区的问题有问必答】【课程安排:1-5章(入门进阶)-> 6-11章(实战提升) -> 12-16章(拓展拔高)】,课程每个核心章为大家添加了N个练习作业,让大家带着问题去学习,学完本章后又可以将所学知识进行巩固和检验。…
- 1-1 课前必读(不看会错过一个亿)
- 1-2 课程导学试看
-
第2章 React Native基础理论知识加油站【选看,赠送内容】
课程定位项目实战,但考虑到一些同学RN基础不扎实,可能在实战环节会有难度,所以为了学习更容易,为大家准备了一章基础理论知识,【有RN基础的同学可跳过这一章,直接进入项目实战环节】。
- 2-1 开发环境搭建指导-iOS平台【补充弹药】
- 2-2 开发环境搭建指导-Windows平台【补充弹药】
- 2-3 React Native项目调试讲解【经验传授,不看后悔】
- 2-4 ES6,ES7,ES8学习指南-1【理论熏陶】
- 2-5 ES6,ES7,ES8学习指南-2【理论熏陶】
- 2-6 ES6,ES7,ES8学习指南-3【理论熏陶】
- 2-7 React必备基础讲解-1【欲练此功,必修内功】
- 2-8 React必备基础讲解-2【欲练此功,必修内功】
- 2-9 React Native布局知识详解-1【画界面就靠它】
- 2-10 React Native布局知识详解-2【画界面就靠它】
- 2-11 高性能列表组件FlatList、VirtualizedList精讲-1【理论熏陶】
- 2-12 高性能列表组件FlatList、VirtualizedList精讲-2【动动手一起做】
- 2-13 高性能列表组件FlatList、VirtualizedList精讲-3【动动手一起做】
- 2-14 高性能列表组件FlatList、VirtualizedList精讲-4【动动手一起做】
- 2-15 高性能列表组件SectionList详解-1【列表还可以这样做】
- 2-16 高性能列表组件SectionList详解-2【列表还可以这样做】
-
第3章 react-navigation开发指南【导航器开发干货满满】
本章首先会带大家了解RN导航器的前世今生,然后讲解如何安装与使用矢量图标库与最新导航器,以及一些疑难杂症的处理经验,接着会讲解各常用导航器的开发技巧。
- 3-1 新版react navigation 升级适配说明
- 3-2 带你了解react-navigation的前世今生【使用必备基础】
- 3-3 矢量图标(react-native-vector-icons)使用指南
- 3-4 react-navigation安装使用指南【导航器使用的踩坑避雷针】
- 3-5 常用导航器之堆栈导航器createStackNavigator精讲-上
- 3-6 常用导航器之堆栈导航器createStackNavigator精讲-下
- 3-7 常用导航器之底部导航器createBottomTabNavigator精讲
- 3-8 常用导航器之顶部导航器createMaterialTopTabNavigator精讲
- 3-9 常用导航器之切换导航器createSwitchNavigator精讲
- 3-10 常用导航器之抽屉导航器createDrawerNavigator精讲
- 3-11 本章小结
-
第4章 需求分析、模块设计、APP导航框架搭建【先打一仗,巩固技能】
【课程中用到的RN中文文档都是老师为这门课程亲自编写的教案,希望大家在学习过程中多参详】需求分析、项目演示和App流程结构与开发计划的介绍:让你对实战App有个整体和系统的认识;技术分解:让你知道开发一款React Native应用通常需要用到哪些技术?最后,会教你如何用react-navigation来搭建整个APP的导航框架,动态Ta…
- 4-1 本章作业(带着9个问题去学习)
- 4-2 需求分析,技术分解,模块设计【了解需求好开发】试看
- 4-3 基于react-navigation的APP导航框架搭建-欢迎页【实战应用】
- 4-4 基于react-navigation的APP导航框架搭建-底部导航【实战应用】
- 4-5 基于react-navigation的APP导航框架搭建-顶部导航【实战应用】
- 4-6 react-navigation高级应用之动态实现底部导航器【此武功很高深】
- 4-7 react-navigation高级应用之动态实现顶部导航器【此武功很高深】
- 4-8 本章小结
-
第5章 基于Redux的项目框架搭建【适用于拔高:成神之路,助你一臂之力】
【提供600+问题与答案库,你遇到的坑,别人已经出坑了】本章节会对Redux、react-redux进行全面的剖析和讲解,另外会对Redux的高级用法异步Action,异步数据流,中间件等进行讲解,并且结合真实的项目案例来讲解Redux在React Native项目中的应用。…
- 5-1 本章作业( 带着9个问题去学习)
- 5-2 Redux由浅入深精讲-1【理论熏陶】
- 5-3 Redux由浅入深精讲-2【理论熏陶】
- 5-4 Redux集成开发指南-上
- 5-5 Redux集成开发指南-下
- 5-6 本章小结
-
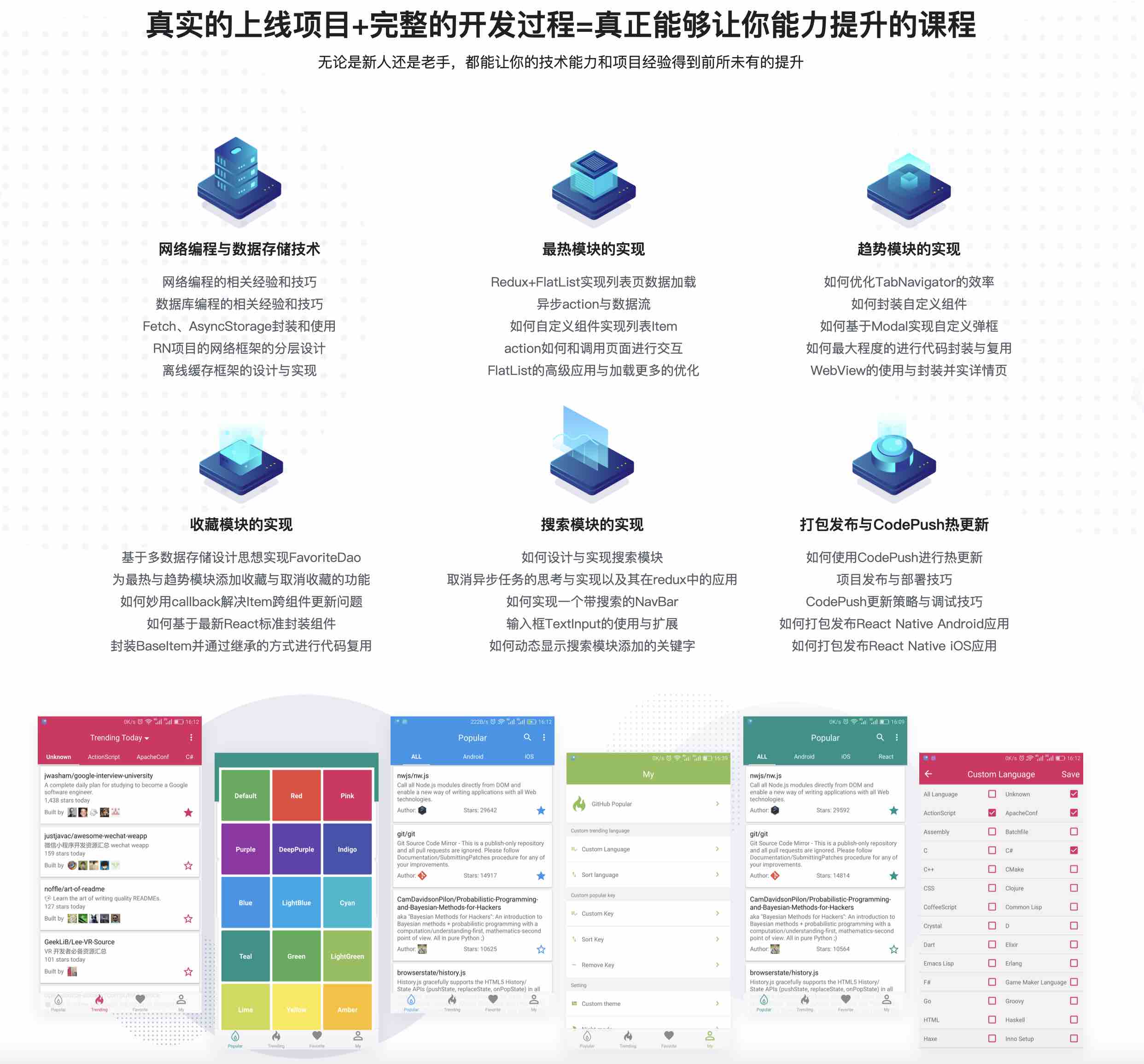
第6章 网络编程与数据存储技术【实战必备技能】
本章主要讲解React Native网络编程和数据库编程的相关经验和技巧,包括对Fetch、AsyncStorage的封装和使用,另外会对React Native项目的网络框架的分层设计以及离线缓存框架的设计进行细致的讲解。
- 6-1 本章作业(带着6个问题去学习)
- 6-2 RN网络编程之Fetch讲解【开启新世界】
- 6-3 RN网络编程之Fetch实操-1【开启新世界】
- 6-4 RN网络编程之Fetch实操-2【开启新世界】
- 6-5 RN数据库编程之AsyncStorage精讲【本地存储】
- 6-6 RN离线缓存框架设计讲解【经验传授,举一反三】
- 6-7 RN离线缓存框架设计实操-1【经验传授,举一反三】
- 6-8 RN离线缓存框架设计实操-2..【经验传授,举一反三】
-
第7章 最热模块开发【你期待的实战来了,干货满满】
如何设计与实现最热模块?如何基于Redux+FlatList实现列表页数据加载?如何设计最热模块的state树?如何操作异步action与数据流?如何动态的设置store和获store?connect的灵活应用?action如何和调用页面进行交?FlatList的高级应用与加载更多的优化。…
- 7-1 本章作业(带着7个问题去学习)
- 7-2 基于Redux+FlatList实现列表页数据加载-1【Redux与列表结合】
- 7-3 基于Redux+FlatList实现列表页数据加载-2【Redux与列表结合】
- 7-4 列表实现&数据渲染【封装与复用】
- 7-5 自定义组件实现列表Item【组件封装】
- 7-6 FlatList的高级应用&上拉加载更多功能实现-1【这个技能很实用】
- 7-7 FlatList的高级应用&上拉加载更多功能实现-2【这个技能很实用】
-
第8章 趋势模块开发【适用于企业级应用开发:简洁、高效、实用】
如何设计与实现趋势模块?如何优化TabNavigator效率?如何封装自定义组件?如何自定义导航栏?如何基于Modal实现自定义弹框?如何最大程度的进行代码封装与复用?如何处理物理返回键?DeviceEventEmitter的使用经验和技巧,WebView的使用与封装并实详情页。…
- 8-1 本章作业( 带着7个问题去学习)
- 8-2 如何自定义React Native组件?流程&步骤【搞懂流程不慌张】
- 8-3 实现自定义组件NavigationBar(NavigationBar的实现&使用)【大神必备技能】
- 8-4 趋势页面开发(DataStore扩展&action,reducer封装与使用)【弹性装备可扩展】
- 8-5 趋势页面开发【列表实现】
- 8-6 如何实现React Native自定义弹框(Modal组件的使用)【Modal组件的使用】
- 8-7 趋势菜单功能开发(DeviceEventEmitter的使用)【DeviceEventEmitter的使用】
- 8-8 详情页面开发(WebView、代码封装与复用提取、模块化)-1【H5混合开发】
- 8-9 详情页面开发(WebView、代码封装与复用提取、模块化 )-2【H5混合开发】
- 8-10 详情页面开发(WebView、代码封装与复用提取、模块化)-3【H5混合开发】
- 8-11 react-native-webview开发指南【与时俱进】
-
第9章 收藏模块开发【适用于企业级应用开发:简洁、高效、实用】
如何设计与实现收藏模块?如何基于多数据存储设计思想实现FavoriteDao?如何为最热与趋势模块添加收藏与取消收藏的功能?如何进行跨页面通信?如何妙用callback解决Item跨组件更新问题?如何基于最新React标准封装组件?如何封装BaseItem并通过继承的方式进行代码复用?…
- 9-1 本章作业(带着8个问题去学习)
- 9-2 基于多数据存储设计思想实现FavoriteDao,封装BaseItem【思考与实践】
- 9-3 收藏功能的实现-1【实战应用】
- 9-4 收藏功能的实现-2【实战应用】
- 9-5 实现收藏页面-1【实战应用】
- 9-6 实现收藏页面-2【实战应用】
-
第10章 我的模块开发【一点小心思,适合装逼】
如何设计与实现我的模块?如何封装WebView实现一个简单的浏览器?如何使用组装者模式实现关于页面的功能逻辑复用以及它与通过继承方式复用代码的优缺点?在React Native中如何打电话,发短信,打开其他APP或被其他APP打开?以及Clipboard剪切板使用介绍。…
- 10-1 本章作业(带着2个问题去学习)
- 10-2 实现我的列表页-1【列表封装与复用】
- 10-3 实现我的列表页-2【列表封装与复用】
- 10-4 实现简单浏览器【开启新世界】
- 10-5 组装者模式实现关于页面-1【大神必备设计模式】
- 10-6 组装者模式实现关于页面-2【大神必备设计模式】
- 10-7 组装者模式实现关于页面-3【大神必备设计模式】
- 10-8 实现关于作者页面与Linking、Clipboard的使用-1【扩展技能】
- 10-9 实现关于作者页面与Linking、Clipboard的使用-2【扩展技能】
-
第11章 定制化功能与主题模块开发【张扬个性:炫酷又把妹】
如何实现自定义主题与APP动态换肤的功能?如何动态配置TabBar?如何实现标签排序、标签订阅、标签移除等功能?
- 11-1 本章作业(带着4个问题去学习)
- 11-2 LanguageDao的封装与动态加载自定义标签的实现-1【Dao层封装】
- 11-3 LanguageDao的封装与动态加载自定义标签的实现-2【Dao层封装】
- 11-4 自定义标签与自定义语言功能实现-1【边学边做】
- 11-5 自定义标签与自定义语言功能实现-2【边学边做】
- 11-6 自定义标签与标签移除功能实现【边学边做】
- 11-7 标签排序功能实现-1【拖拽排序】
- 11-8 标签排序功能实现-2【拖拽排序】
- 11-9 自定义主题设计与实现-1【动态修改皮肤】
- 11-10 自定义主题设计与实现-2【动态修改皮肤】
-
第12章 搜索模块开发【适用于工作,思考与提升】
本章会教你实现搜索模块;首先会讲解如何实现一个带搜索的NavBar,以及输入框TextInput的使用与扩展;然后会讲解如何显示搜索进度条,如何显示搜索的数据,如何动态显示和隐藏底部按钮;然后,会讲解首页如何动态显示搜索模块添加的关键字,以及对“广播事件”的更进一步应用;最后,为了实现取消搜索的功能,我会教你通过…
- 12-1 本章作业(带着5个问题去学习)
- 12-2 搜索模块Redux设计与取消异步任务的思考与实现-1【思考与提炼】
- 12-3 搜索模块Redux设计与取消异步任务的思考与实现-2【思考与提炼】
- 12-4 搜索页面实现-1【实战应用】
- 12-5 搜索页面实现-2【实战应用】
- 12-6 搜索页面实现-3【实战应用】
-
第13章 数据统计与分享、第三方登录功能实现【升职加薪必备筹码:迎娶白富美,更进一步】
本章会教你一些React Native开发的高级技能;首先会教你如何构建 React Native原生模块,来实现一些更高级的功能,比如多线程,图片处理等;接下来会教你如何在React Native应用中集成统计的功能,以及如何构建分享模块并集成分享与第三方登录的功能;然后,会讲解启动白屏产生的原因以及启动白屏解决方案;最后,会讲…
- 13-1 本章作业( 带着6个问题去学习)
- 13-2 Native Modules开发精讲(iOS)-1【iOS技术与RN融合】
- 13-3 Native Modules开发精讲(iOS)-2【iOS技术与RN融合】
- 13-4 Native Modules开发精讲(Android)-1【Android技术与RN融合】
- 13-5 Native Modules开发精讲(Android)-2【Android技术与RN融合】
- 13-6 React Native App数据统计模块开发精讲-1【运营数据一目了然】
- 13-7 React Native App数据统计模块开发精讲-2【运营数据一目了然】
- 13-8 React Native App社会化分享、第三方登录开发精讲-1【必备加分技能】
- 13-9 React Native App社会化分享、第三方登录开发精讲-2【必备加分技能】
-
第14章 全面屏适配与兼容问题【适用于面试:满腹干货不慌张】
本章节主要讲解全屏幕的适配与优化,并对全面屏的特点及存在的问题做出分析,同时教大家如何适配iPhone X,华为,小米、三星等全面屏与凹凸屏手机。另外,会讲解react-navigation在全面屏凹凸屏上的应用,章节最后会教大家如何去自定义一个容器组件。…
- 14-1 本章作业(带着10个问题去学习)
- 14-2 React Native 全屏幕适配指南【走在技术前沿】
- 14-3 React Native 适配iOS、Android全面屏【走在技术前沿】
- 14-4 启动白屏问题解决与启动屏开发【经验传授】试看
-
第15章 打包发布与CodePush更新【适用于面试:满腹干货不慌张】
本章会教你对React Native进行发布前的优化;以及如何打包发布React Native Android应用与React Native iOS应用,以及如何使用CodePush进行热更新。
- 15-1 本章作业( 带着8个问题去学习)
- 15-2 CodePush集成与配置【动态化】
- 15-3 CodePush部署与更新-1【动态化】
- 15-4 CodePush部署与更新-2【动态化】
- 15-5 打包发布React Native项目【收获果实】
-
第16章 React Native混合开发【高能预警,解锁最流行的开发方式,难度指数5星】
在做RN开发的时候通常离不了JS 和Native之间的通信,比如:初始化RN时Native向JS传递数据,JS调用Native的相册选择图片,JS调用Native的模块进行一些复杂的计算,Native将一些数据(GPS信息,陀螺仪,传感器等)主动传递给JS等,在本章中我将向大家介绍在RN中JS和Native之间通信的几种方式以及其原理和使用技巧。…
- 16-1 本章作业(带着9个问题去学习)
- 16-2 React Native 混合开发实战(Android篇)-1【解锁新的开发方式】
- 16-3 React Native 混合开发实战(Android篇)-2【解锁新的开发方式】
- 16-4 React Native 混合开发实战(Android篇)-3【解锁新的开发方式】
- 16-5 React Native 混合开发实战(Android篇)-4【解锁新的开发方式】
- 16-6 React Native 混合开发实战(Android篇)-5【解锁新的开发方式】
- 16-7 React Native 混合开发实战(Android篇)-6【解锁新的开发方式】
- 16-8 React Native 混合开发实战(iOS篇)-1【解锁新的开发方式】
- 16-9 React Native 混合开发实战(iOS篇)-2【解锁新的开发方式】
- 16-10 React Native 混合开发实战(iOS篇)-3【解锁新的开发方式】
-
第17章 React Native升级与适配指南【适用于工作:开发避雷针】
React Native的升级与适配一直是困扰开发者的一个痛点,本章节将讲解最新版React Native的升级与适配的经验与技巧,同时会对比不同升级方式的优缺点,并会对React Native过去一年中的重要更新做个总结,并且给出适配建议。
- 17-1 本章作业(带着3个问题去学习)
- 17-2 React Native升级与适配指南【后期开发避雷】
-
第18章 课程总结【万金油,出师必备锦囊】
恭喜大家都坚持到了最后,相信大家通过本课程的学习都学有所成,学有所获,最后我们再次总结,回顾和巩固所学,希望大家都能够学以致用,祝大家工作顺利。
- 18-1 课程总结
-
第19章 增值内容
不定期为大家补充React Native前沿技术。
- 19-1 React Navigation 4x到5x的迁移指南
- 19-2 React Navigation 5x安装适配指南



